도메인 통합 작업
현재 이 홈페이지는 open-but-closed.com으로만 접속이 되고 있고, www.open-but-closed.com으로는 접속이 되지 않는다. 홈페이지는 Hexo 기반 정적 웹페이지를 기반으로 하고 있어, 나의 경우 Google Cloud Storage에 호스팅아닌 호스팅(그냥 파일을 보여주는…)을 하고 있다.
도메인 연결은 Google쪽에 도메인에 대한 소유권을 인증하면 된다. 그리고 GCS에 해당 도메인과 동일한 이름으로 전체 공개된 bucket를 생성하기만 하면 된다. 도메인으로 유입되는 호출을 GCS로 보내면, GCS 서버에서 유입되는 도메인을 보고 해당 버킷의 웹페이지들을 서비스 하게 된다.
나름 치명적인 단점이 하나 있는데, 나의 경우 open-but-closed.com 도메인을 지정하여 버킷을 생성하였으므로, www.open-but-closed.com과는 다르게 서비스 된다. 그래서 www.open-but-closed.com을 접속하면 다음과 같은 화면이 뜬다.

루트 도메인과 서브 도메인
보통 도메인은 다르다. 한때 www도메인 = 없는 도메인이라는 생각이 있었다. 예를들어 www.open-but-closed.com = open-but-closed.com이라는 생각. 하지만 앞에 아무 도메인이 없는 open-but-closed.com을 APEX도메인, 루트도메인등으로 불리운다. 그리고 www도메인과 루트 도메인은 명확히 다른 도메인이다.
GCS의 경우엔 이 둘을 구분하고 있다. 즉, 이걸 해결하기 위해선 GCS에 또 하나의 버킷을 만드는 방법이 있다. www.open-but-closed.com버킷을 만들고 open-but-closed.com과 동일한 내용을 서비스하면 된다… 왜 그런 짓까지 해야하는거야?
만약 nginx같은 웹서버를 설정할 수 있다면, 다음과 같은 .htaccess등의 설정 파일을 통해 rewrite로 도메인을 포워딩시켜줄 수 있어 보인다.
RewriteEngine On
RewriteCond %{HTTP_HOST} www.open-but-closed.com
RewriteRule (.*) http://open-but-closed.com/$1 [R=301,L]
다만, GCS의 파일 서비스는, 말그대로 해당 파일에 대해 보여주는 것으로, .htaccess등의 파일로 설정이 불가능했다;;;
한가지 더 생각한 방법은 www도메인으로 다른 서버(예를들어 GCP의 VM같은)으로 보내고, 해당 VM에서 다시 루트도메인으로 포워딩을 하는… 하… 못할짓
그래서 어짜피 호스팅이 좋은 Github으로 이사를 가는것을 고려하게 되었다. (git도 배울겸…)
추가 : 한가지 고민이 있었다. www를 루트도메인으로 리다이렉션 할 것인가? 아니면 루트도메인을 www로 리다이렉션할 것인가?.. 대부분의 사이트를 보면 메인 페이지는 www등의 도메인에서 루트도메인으로 리다이렉션되는 추세인 것 같다. 그래서 나도…
번외 : 요즘 크롬에서 서브도메인이 안보인다?
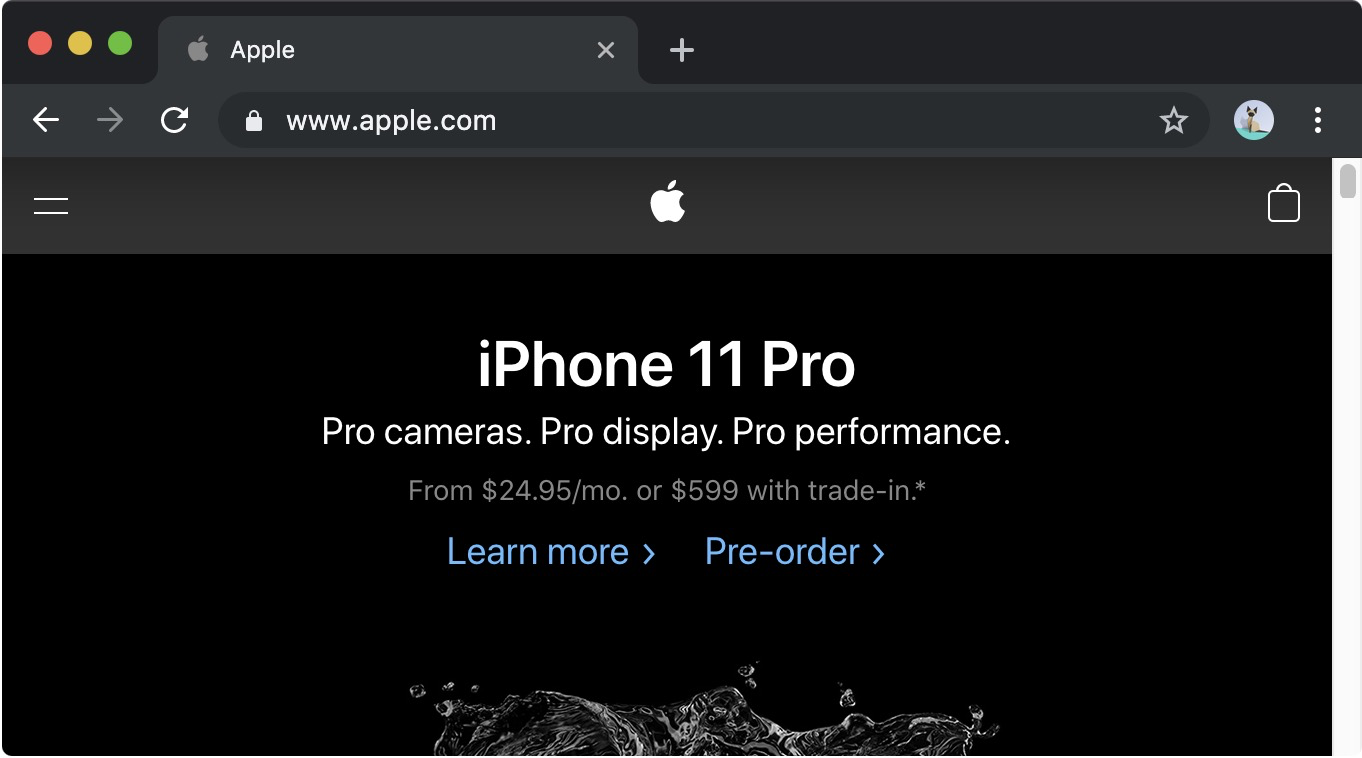
예를들어 크롬에서 애플(www.apple.com)에 접속해보면, 서브도메인(www)이 보이지 않는다.

굳이 주소창을 클릭하거나 특정 액션을 취해야 https://등의 프로토콜을 포함한 전체 주소가 나타난다.

모바일 크롬 역시 그러한데, 이 변화는 크롬 버전 69부터 변경된 사항으로, 구글이 굳이 보여줄 필요 없다 생각해서 지웠다고 한다. 물론 많은 이들의 원성을 샀다고.
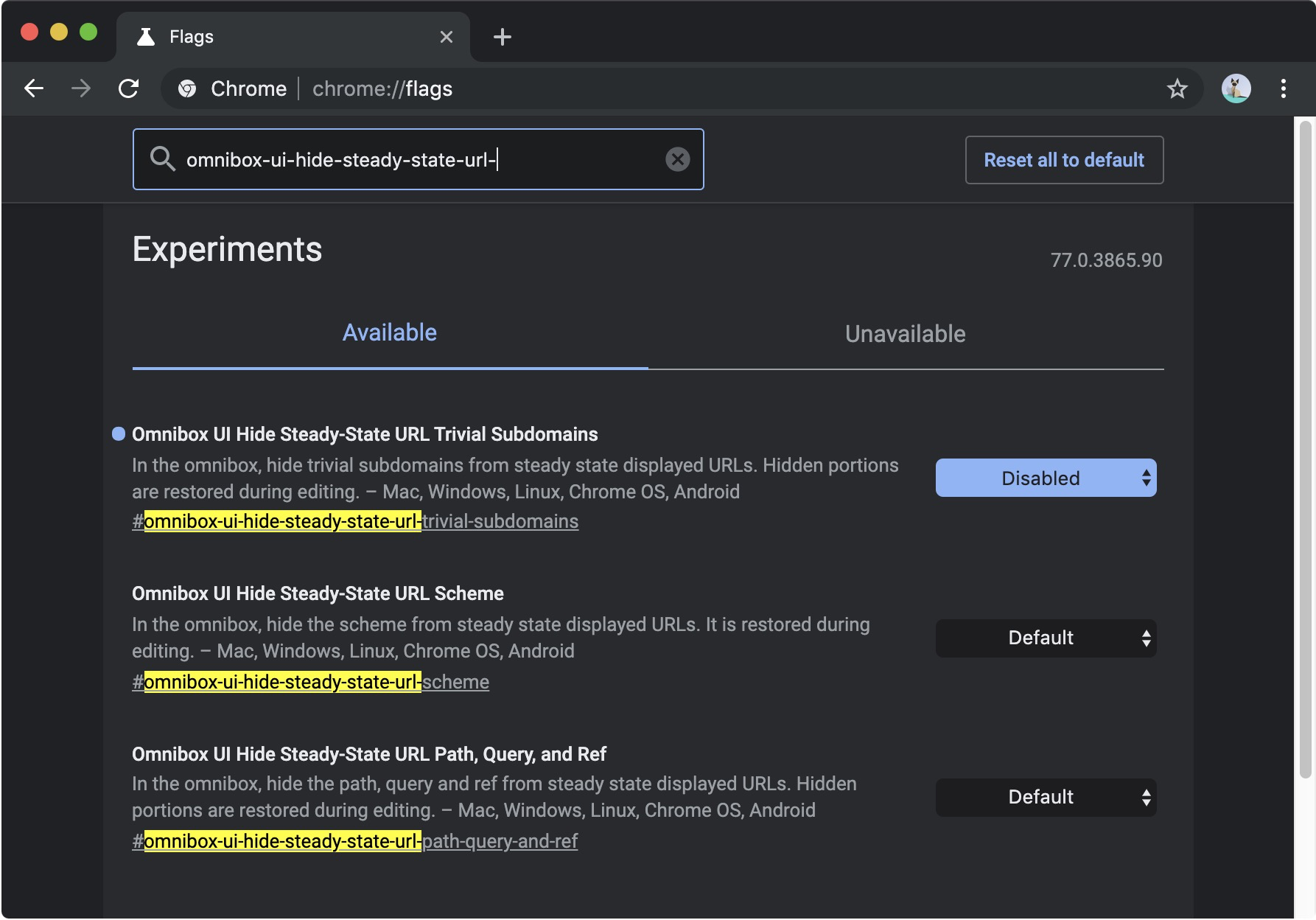
관련한 해결 방안은 크롬 옵션에서 변경이 가능함.
- 크롬 주소창에서
chrome://flags로 설정 화면으로 진입 #omnibox-ui-hide-steady-state-url-trivial-subdomains항목을Disabled시켜주면 된다.- 참조 : https://www.bleepingcomputer.com/news/google/google-chrome-hides-www-and-https-in-the-address-bar-again/

이제 별 다른 액션 없이 서브 도메인이 모두 나온다. 편-안

Github 셋업
github에선 계정을 생성하고, <계정>.github.io라는 특정한 이름의 레파지토리를 생성하면 된다. 그리고 Github Pages를 설정하면 이 레파지토리는 웹페이지로 공개된다. 여기서 사용자 도메인을 설정할 수 있다.
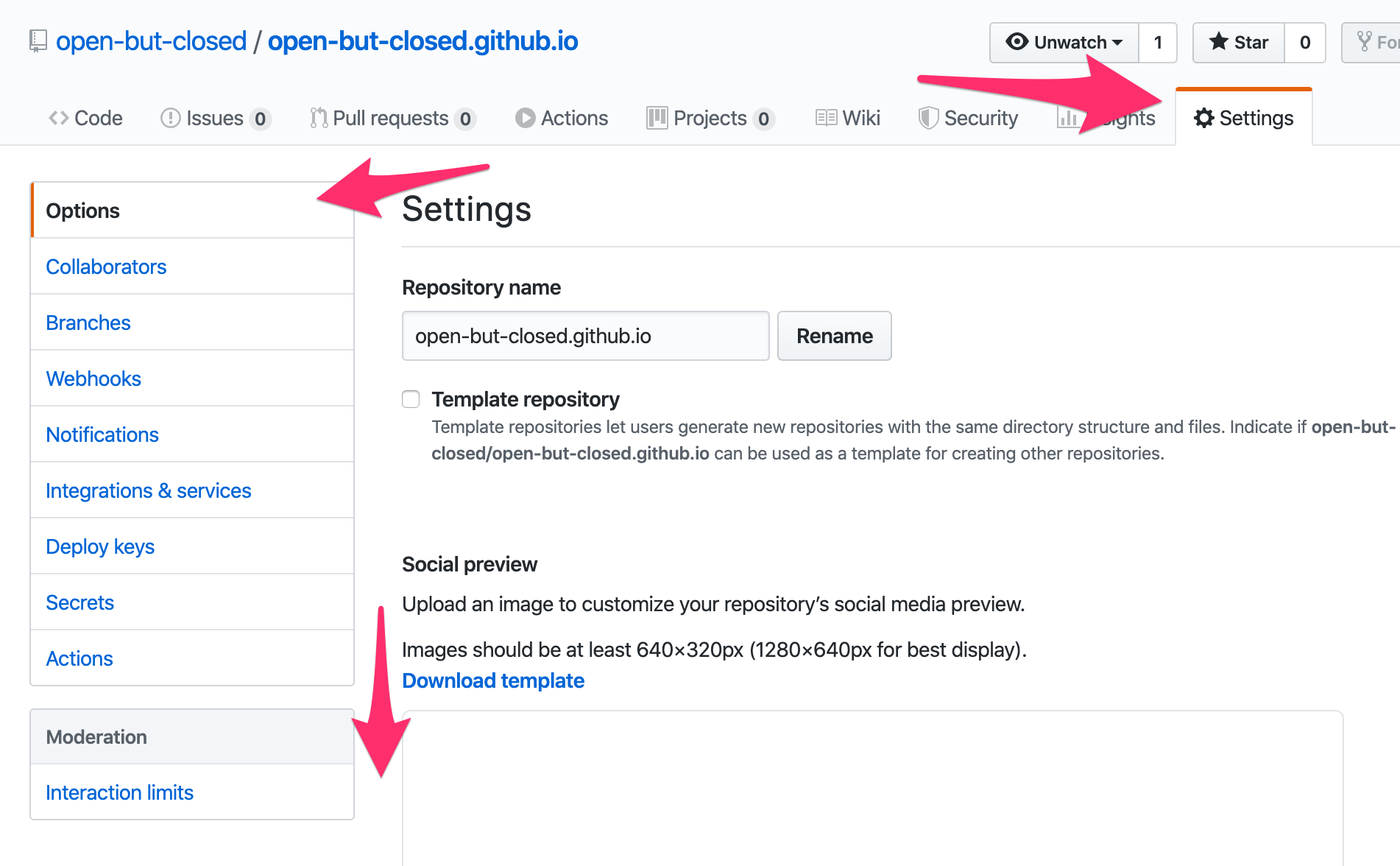
설정으로 가서

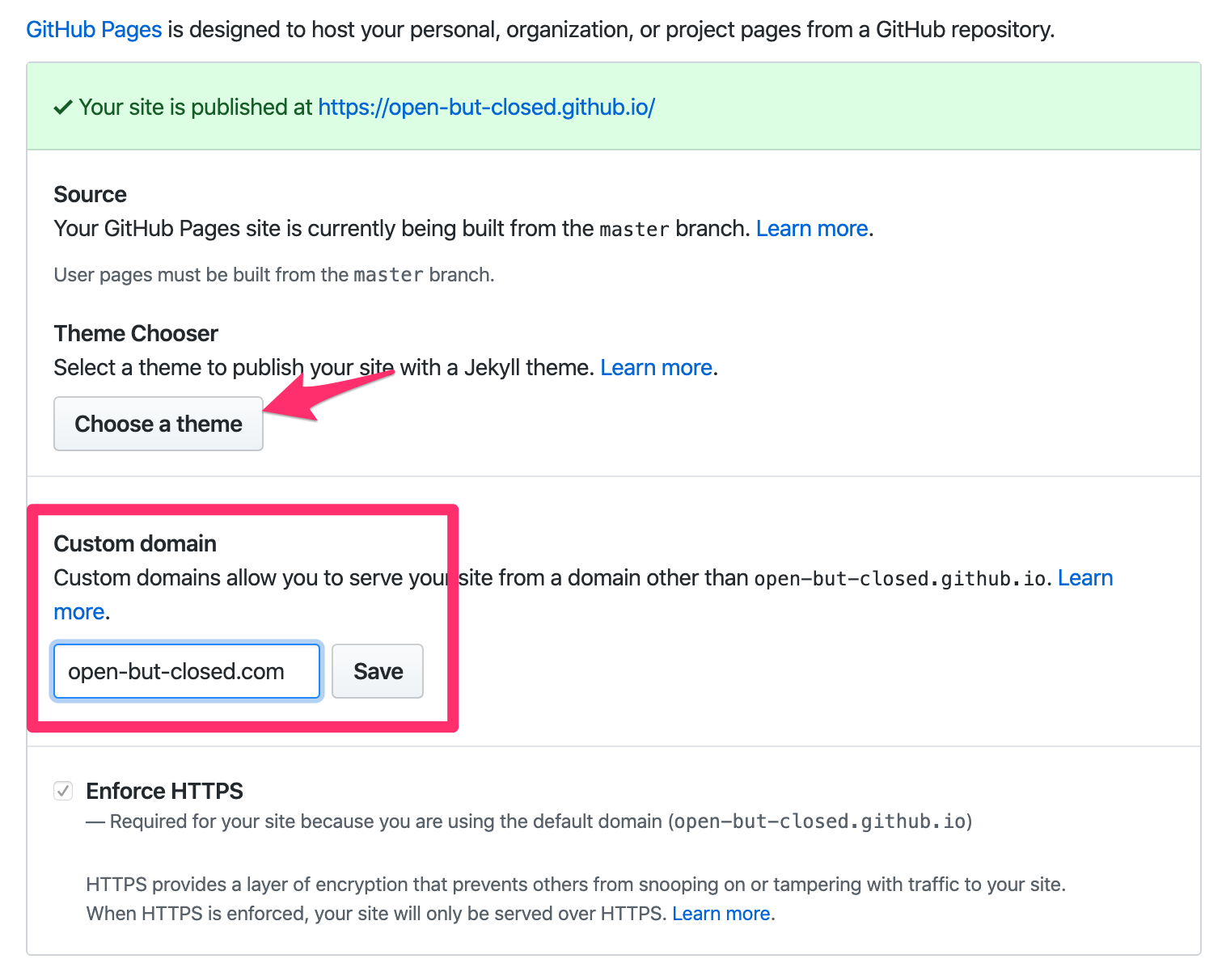
Custom domain에 해당 도메인을 채우면 된다.

의외로 간단했다… 대부분의 웹호스팅은 도메인의 소유권을 인증하게 시키는데, 그 단계가 없어서 의문… 혹시 악용할 여지는 없나 하는 생각도.
도메인 셋업
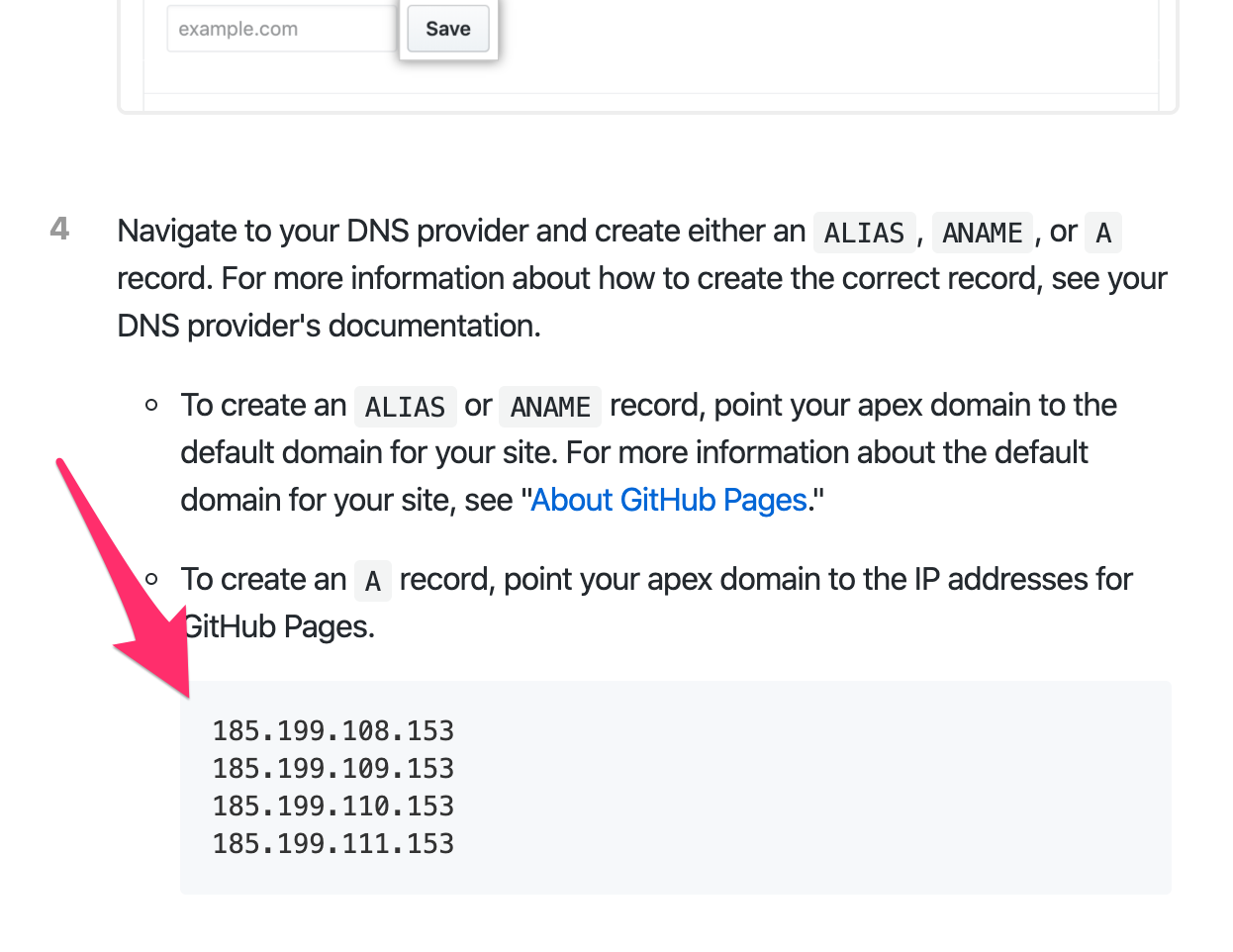
이제는 open-but-closed.com도메인으로 들어오는 호출을 Github으로 리다이렉션 시키면 된다. 루트도메인의 경우 ANAME이라는 부분을 셋업해야 하는데, 관련 내용은 이곳에 잘 나와있다. ANAME의 경우 IP로 리다이렉션 되고, Github에 해당하는 IP는 위 페이지에 나와있다.

개인적으로 dnsever.com 이라는 곳에서 도메인들을 관리하고 있다. (추천)

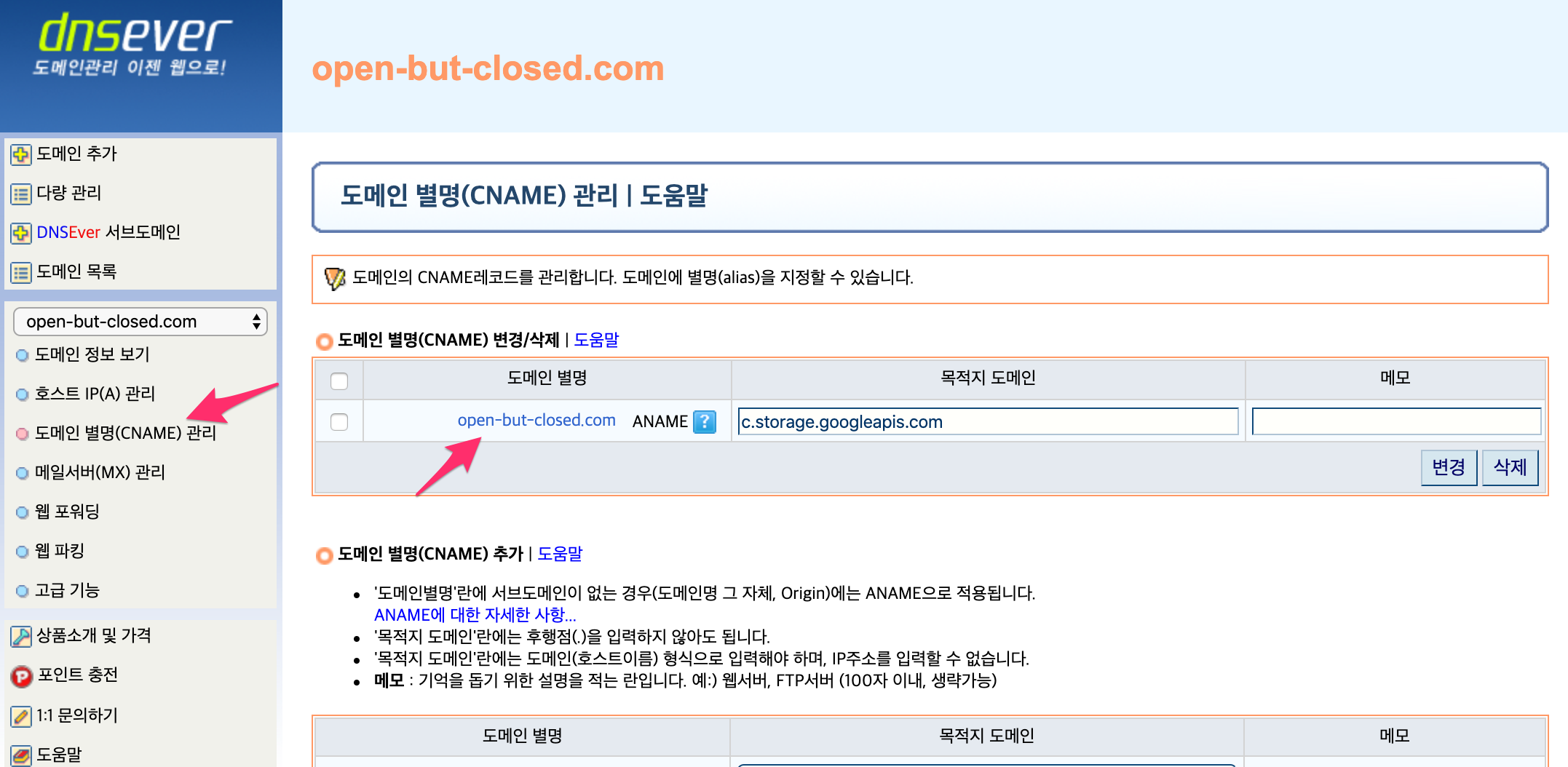
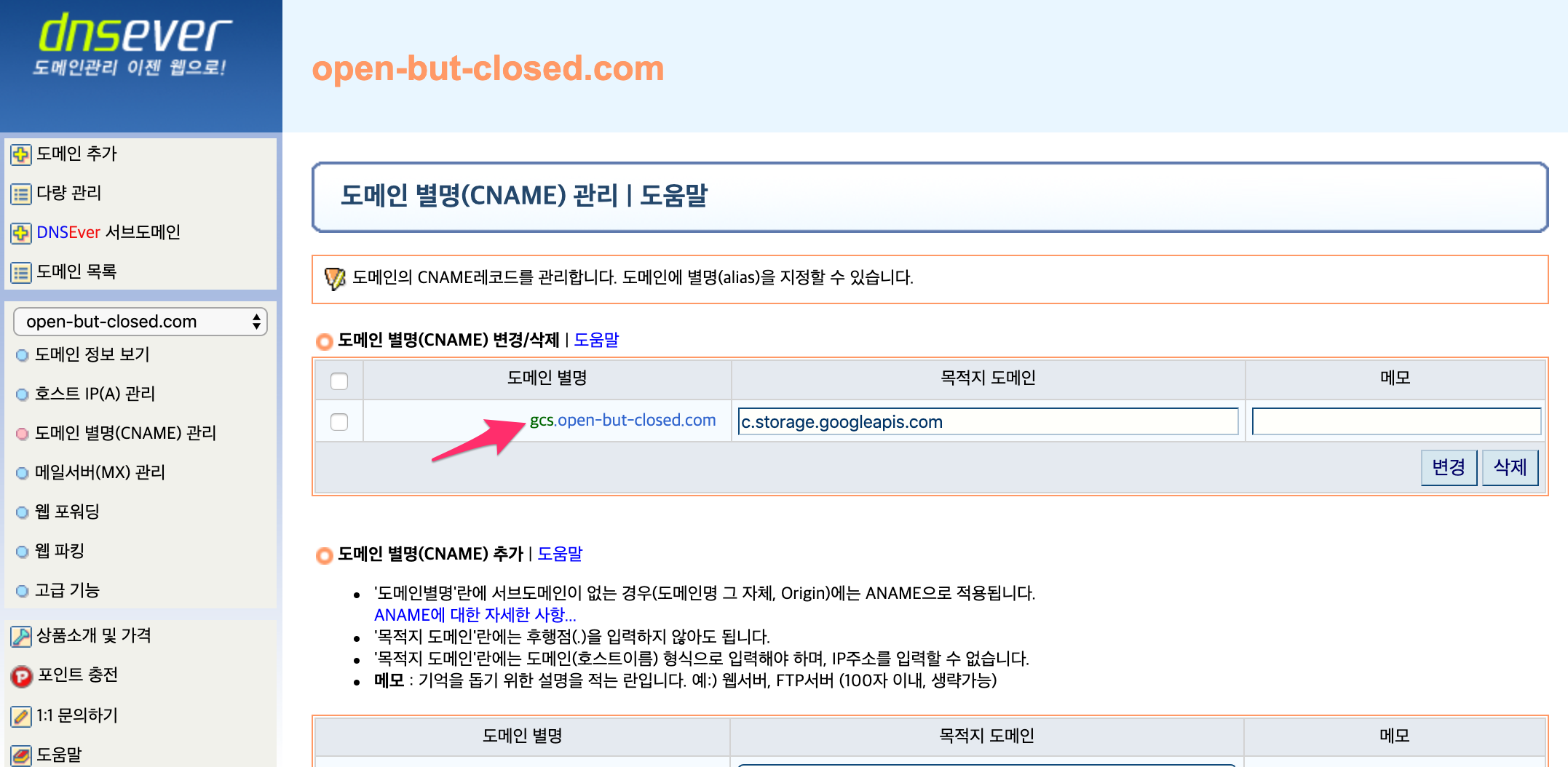
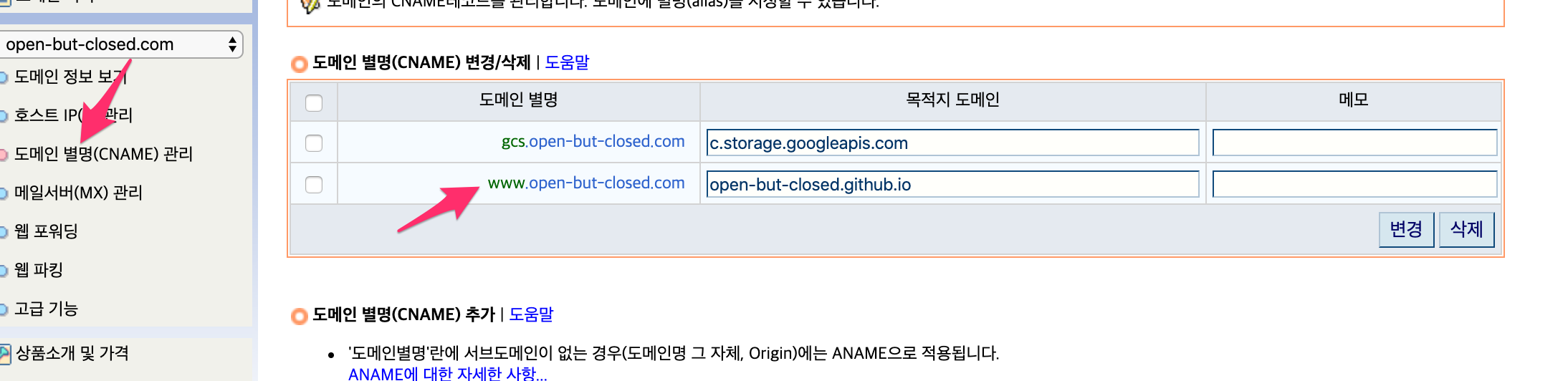
기존에 있던 CNAME으로 연결하는 부분은 나중에 대용량 파일을 연결할 수도 있으니껜 gcs.open-but-closed.com으로 바꿔서 연결해놓자… (물론… 버킷 이름도 바꿔야 할듯?)

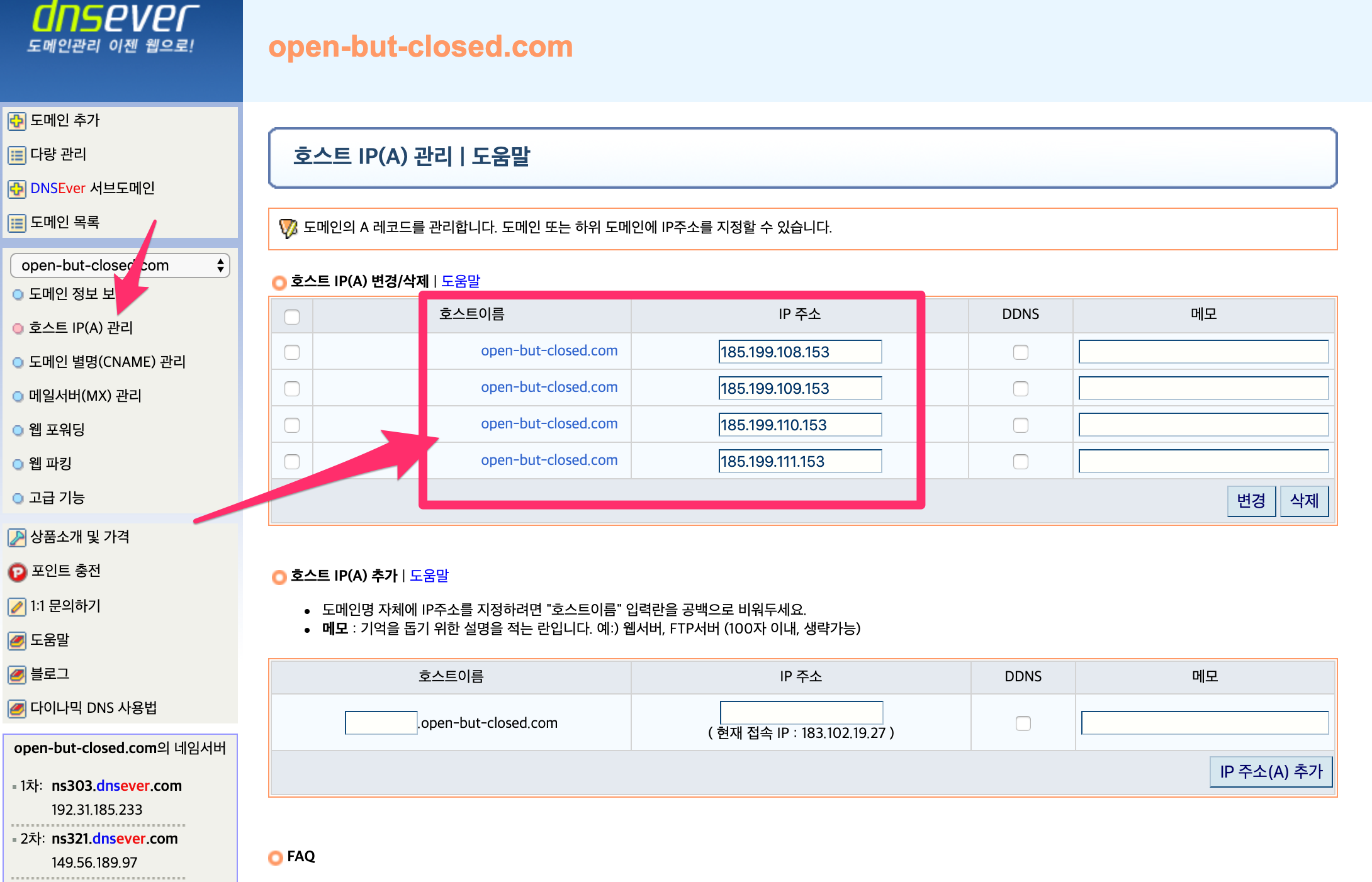
A셋업에서 위의 IP를 적어준다… 4개 적는게 아마 가능할듯.

아… 서브도메인 www의 경우 open-but-closed.github.io로 보낸다. 깃헙 페이지에서 Custom domain을 사용할 경우, <계정>.github.io도메인도 Custom domain으로 리다이렉션 된다.

확인
A레코드 변경은 TTL에 따라 다른데, 10분~4시간 정도. 물론 대중 없을 수 있음. 여튼 시간이 걸린다.
깃헙 페이지에서 설명한 dig명령어로 상태를 확인할 수도 있다.
$ dig www.open-but-closed.com +nostats +nocomments +nocmd
; <<>> DiG 9.10.6 <<>> www.open-but-closed.com +nostats +nocomments +nocmd
;; global options: +cmd
;www.open-but-closed.com. IN A
www.open-but-closed.com. 327 IN CNAME open-but-closed.github.io.
open-but-closed.github.io. 3327 IN A 185.199.111.153
open-but-closed.github.io. 3327 IN A 185.199.108.153
open-but-closed.github.io. 3327 IN A 185.199.109.153
open-but-closed.github.io. 3327 IN A 185.199.110.153
$ dig open-but-closed.com +nostats +nocomments +nocmd
; <<>> DiG 9.10.6 <<>> open-but-closed.com +nostats +nocomments +nocmd
;; global options: +cmd
;open-but-closed.com. IN A
open-but-closed.com. 318 IN A 185.199.111.153
open-but-closed.com. 318 IN A 185.199.108.153
open-but-closed.com. 318 IN A 185.199.109.153
open-but-closed.com. 318 IN A 185.199.110.153
또 하나의 장점
Github Page로 홈페이지를 사용하니 또 하나의 장점이 있다. 바로 깃헙의 인증서를 통해 https:를 사용할 수 있다는 것! ㅎㅎ. 당연하지만 요즘 대세는 https:라서… ㅎㅎ