외부 서비스 이용의 고려사항
¶서비스 대상 위치(서버)
Hexo나 Jekyll등의 도구로 생성된 정적 홈페이지를 올리기 위한 서비스들은 주로 다음이 거론되는 것 같다.
- Github : 무료. 소스를 저장할 수 있는 레파지토리를 홈페이지 식으로 운영이 가능하다. 용량 제한이 있지만 사실상 제한이 없이 사용하는듯 보인다. 도메인 또한 연결 가능. 대부분 기술 블로그들은 이 방식을 많이 사용하는 것 같다. (Gitlab도 비슷한 옵션인 것 같다)
- 웹 호스팅 / 서버 호스팅 : 유료. 간단한 방식으로는 한국의 Cafe24같은 서비스에서 웹호스팅을 받으면 된다. 최저가는 월 500원에 400MB 용량. 서버 호스팅으로 가려면, AWS, Amazon Lightsail, Digital Ocean, GCP Compute Engine등을 이용. VM을 생성하고 Nginx같은 웹서버를 하나 설치하여 이용하는 방식. 하지만 해당 서버는 말그대로 뭐든지 가능한 서버라… 가격이 아깝다.
- AWS S3 Storage / Google Cloud Storage : 유료. Cloud서비스의 저장소 서비스를 public으로 바꿔서 서비스하는 방식. 서버 인스턴스를 띄우는 VM방식보다 저렴할 수 있다. 특히 대용량일수록 유리하다. 예를들어 고화질의 이미지등이 많을 경우.
- 그 외 : Firebase(무료plan), Google App Engine(유료)등도 고려하는 것 같다.
¶도메인 사용 여부
위의 여러 서비스들은 대부분 무료로 서브 도메인을 제공한다. Github은 userid.github.io 형태, Gitlab은 pages.gitlab.io/userid형태, Firebase는 userid.firebaseapp.com 형태, Google App Engine은 projectid.appspot.com 형태로 각각 서비스 된다. 무료로 제공되는 서브 도메인이지만, 무료의 단점은 거의 없다. 즉, 어떤 웹페이지 주소가 userid.github.io일때, 해당 페이지의 서비스 형태를 예상할 수가 있다.
그래도 유료 도메인을 사용하기로 했다. .com도메인의 경우 보통 $10/년 수준인데, 지금은 그만큼의 용돈이 생겨서. 무엇보다 큰 장점이라고 보는 것이, 향후 서비스를 옮길 때 호스팅 위치와 상관 없이 동일한 서비스를 할 수 있다는 것이다~~(나 처럼 변덕이 들끓는 사람에게 안성맞춤)~~.
GCP의 Google Cloud Storage에 Hexo Deploy하기
¶도메인 이름으로 Bucket 생성
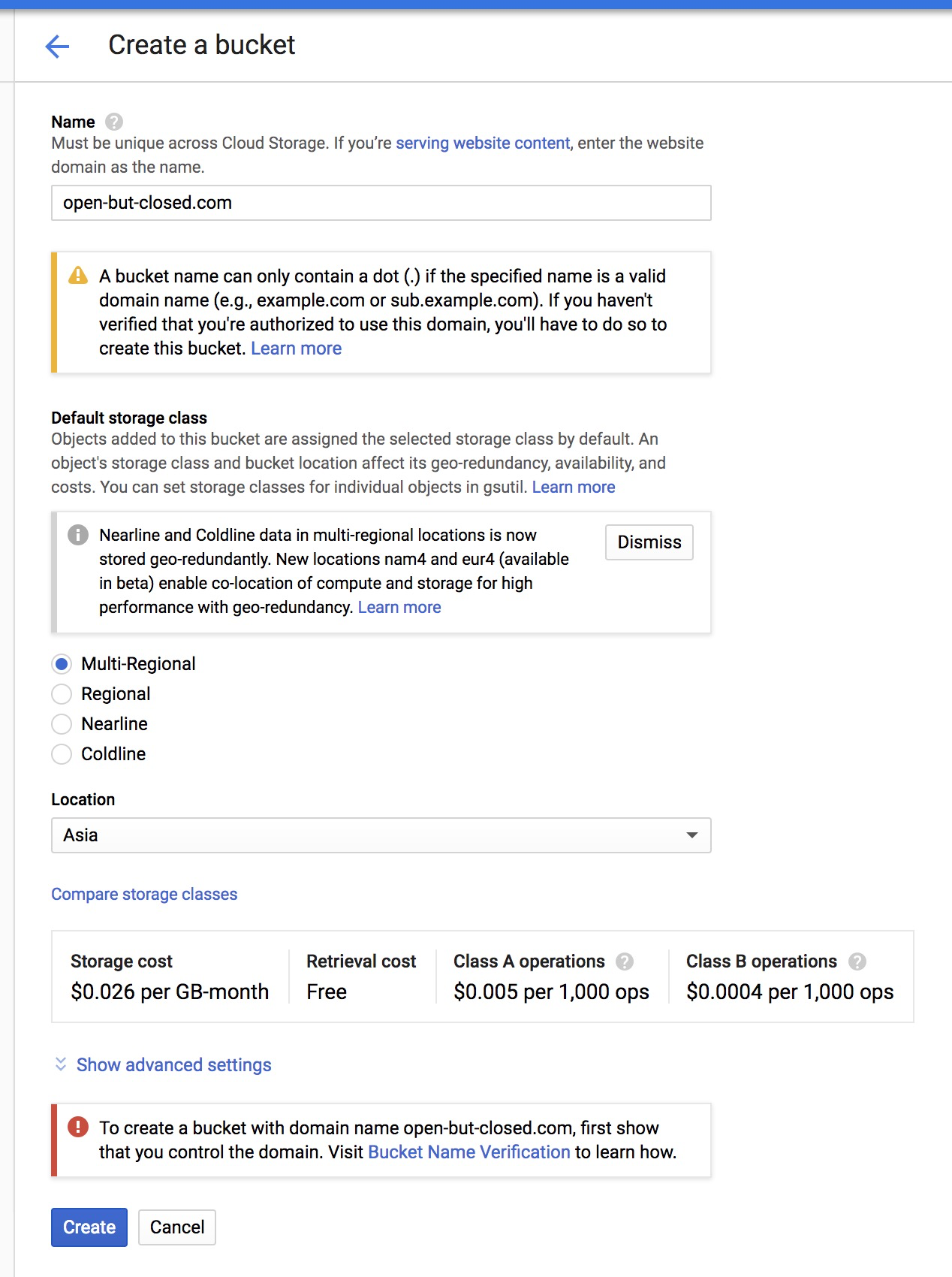
GCP의 Storage에서 CREATE BUCKET로 새로운 버킷을 생성한다.

- Name : 버킷 이름. 해당 버킷을 웹사이트로 사용하기 위해선 버킷 이름을 도메인의 이름과 동일하게 생성해야 한다. 예를들어
www.open-but-closed.com으로 생성하면 www.open-but-closed.com으로 서비스 할 수 있고,blog.open-but-closed.com으로 생성하면 blog.open-but-closed.com으로 서비스 할 수 있다. 이때, 서비스 할 도메인에 대한 소유권을 증명한 이후에 해당 버킷을 만들 수 있다.(소유권 인정이 안된 채로 생성하려고 하면 아래와 같이 경고가 나오고 생성이 안된다) - Default storage class: 여러 지역에서 복제본을 갖게 원하면 Multi-regional을 선택. 나의 경우 여러 지역이 필요가 없지만, GCP는 현재 한국 지역이 없으며, 가까운 Tokyo 지역은 가격이 비싸(0.023/GB) 그냥 Asia(0.026/GB)로 했었다. 다만, CDN 복제 시간때문에 변경사항의 refresh가 늦어 다시 Regional로 변경하게 되었다.
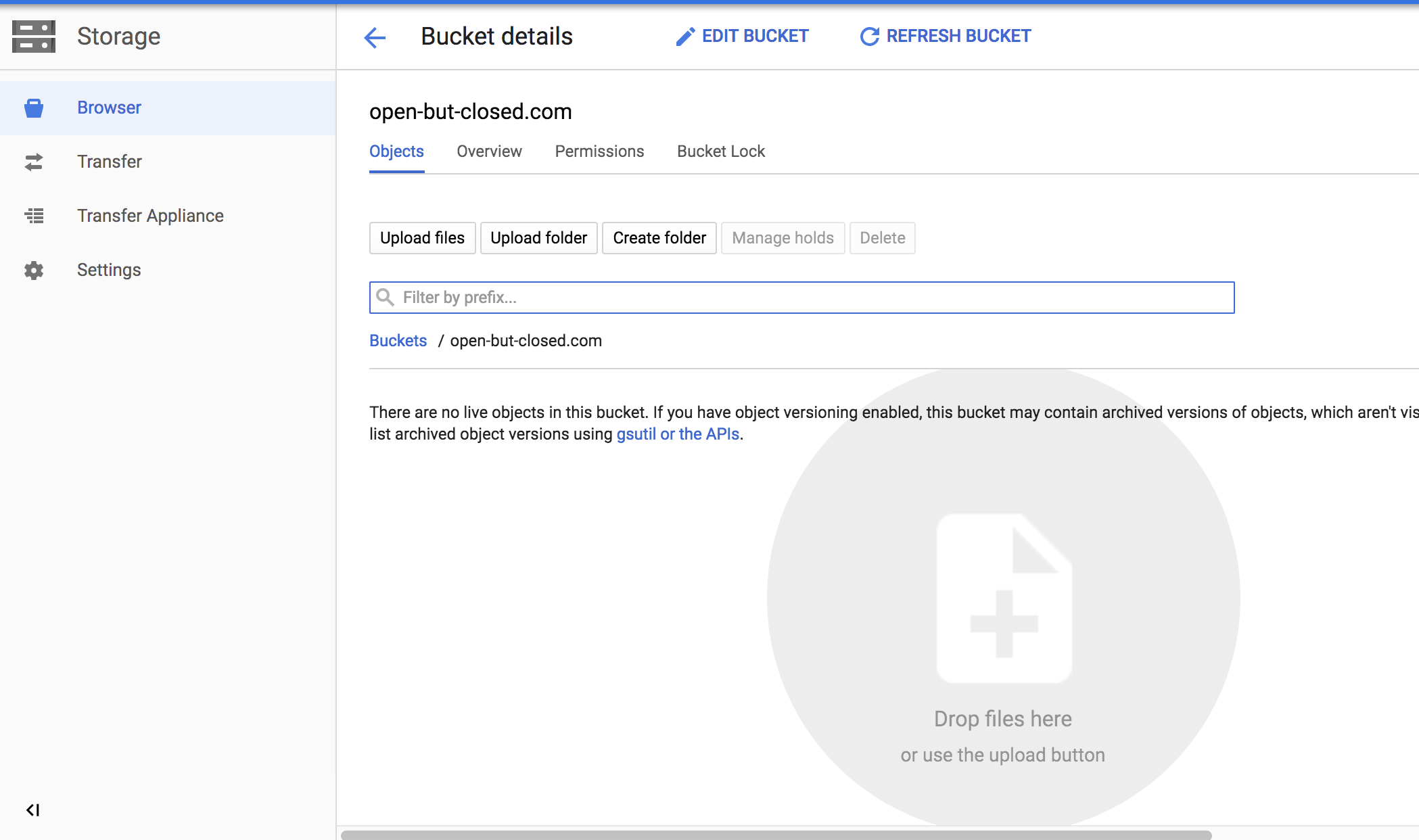
만들면 open-but-closed라는 버킷이 생성되었다. 끝-_-;

¶Bucket 권한 설정
GCS의 버킷의 권한은 기본적으로 private이다. 접근이 가능한 사용자들을 별도로 지정할 수 있다. 홈페이지의 경우 아무나 조회가 가능해야 하므로 버킷 접속 대상자를 allUsers로 지정해서 public으로 만들어야 한다.
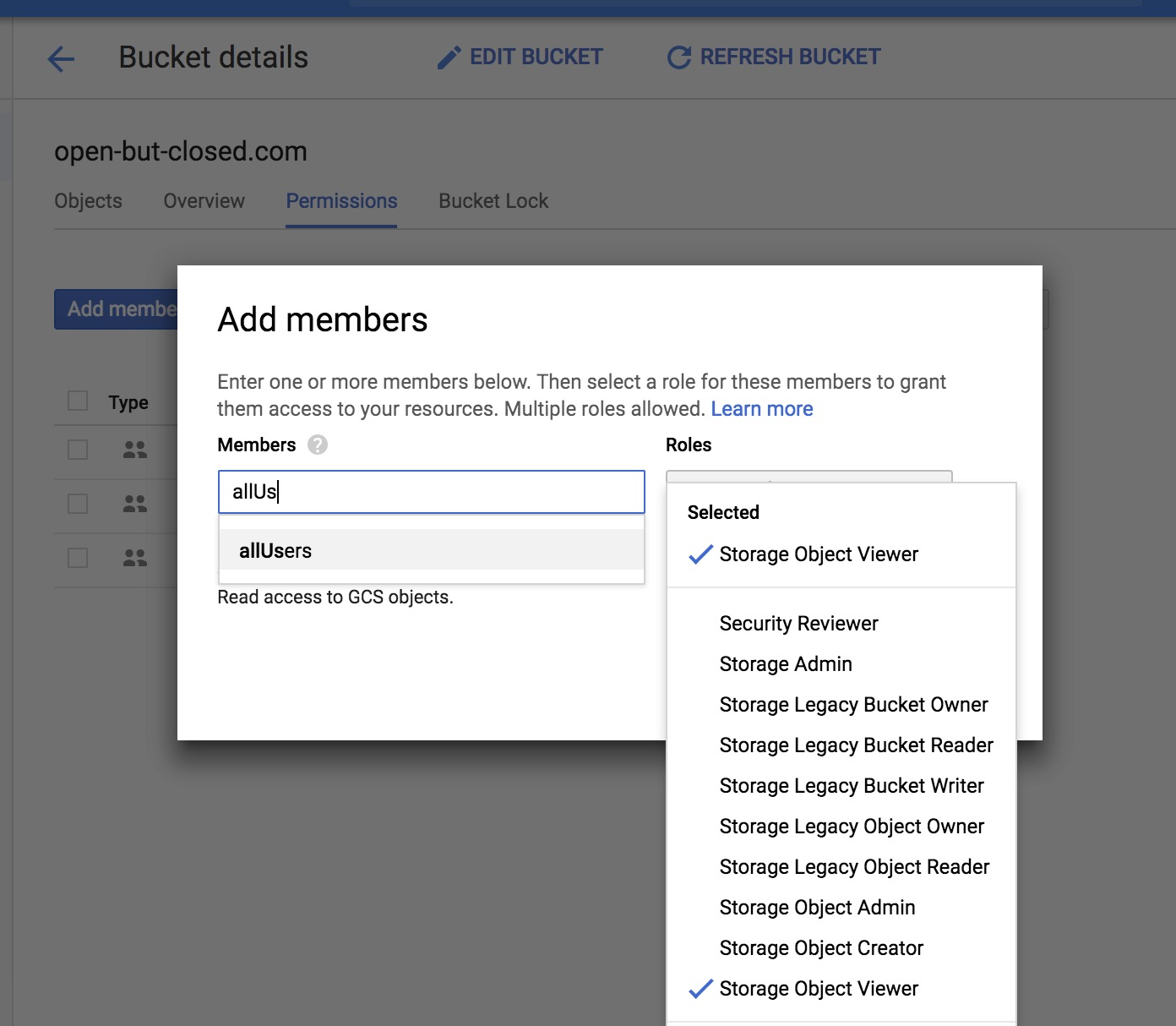
EDIT BUCKET > Permissions에서 Add member를 누르고 allUsers를 치다보면 allUsers를 선택 가능하다. 부여 권한은 Storage Object Viewer면 될 듯

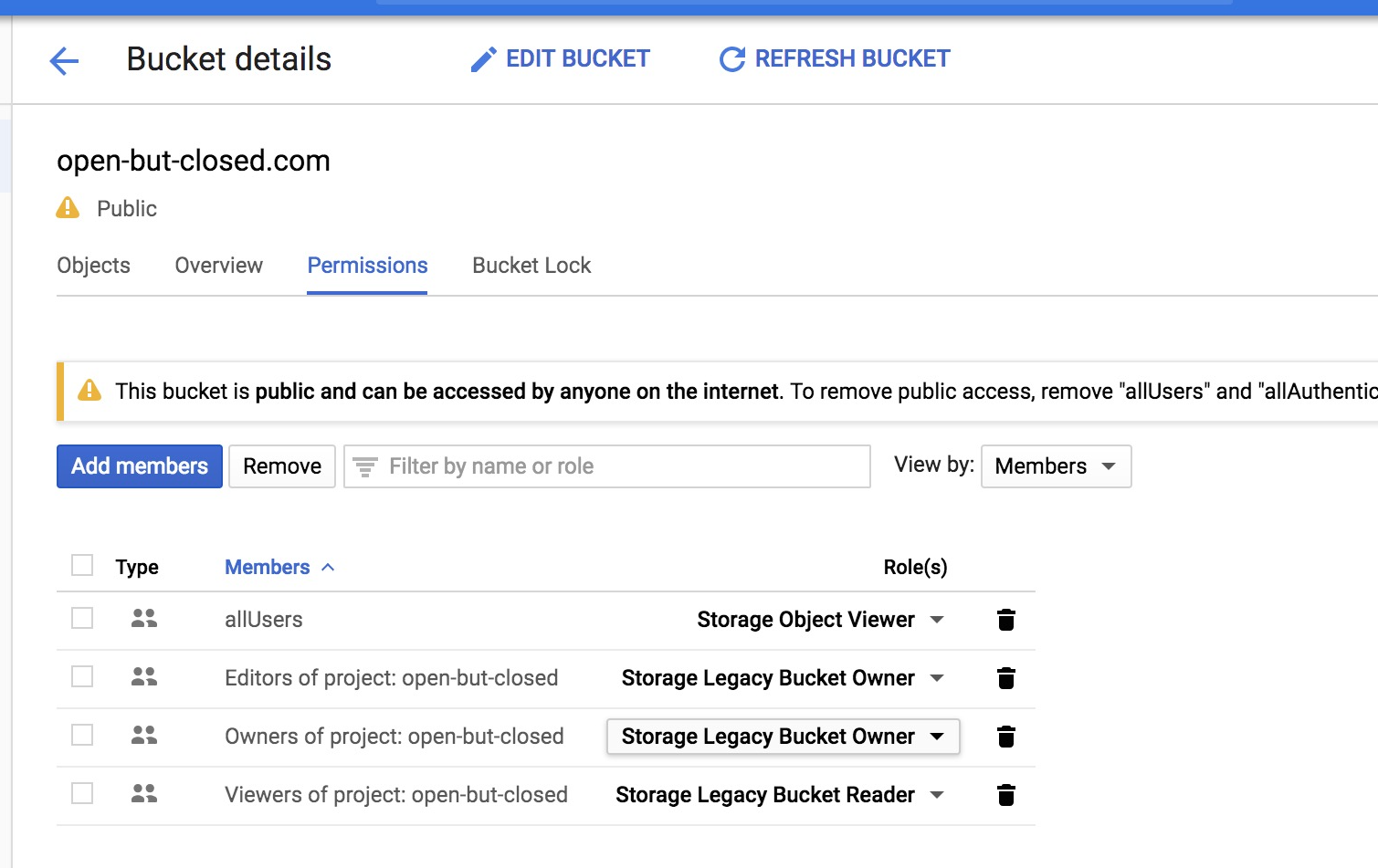
권한 대상자에 allUsers가 추가되었으며, 이 버킷은 public이 되었다는 알림 문구가 뜬다.

¶Bucket 기본 조회 파일 설정
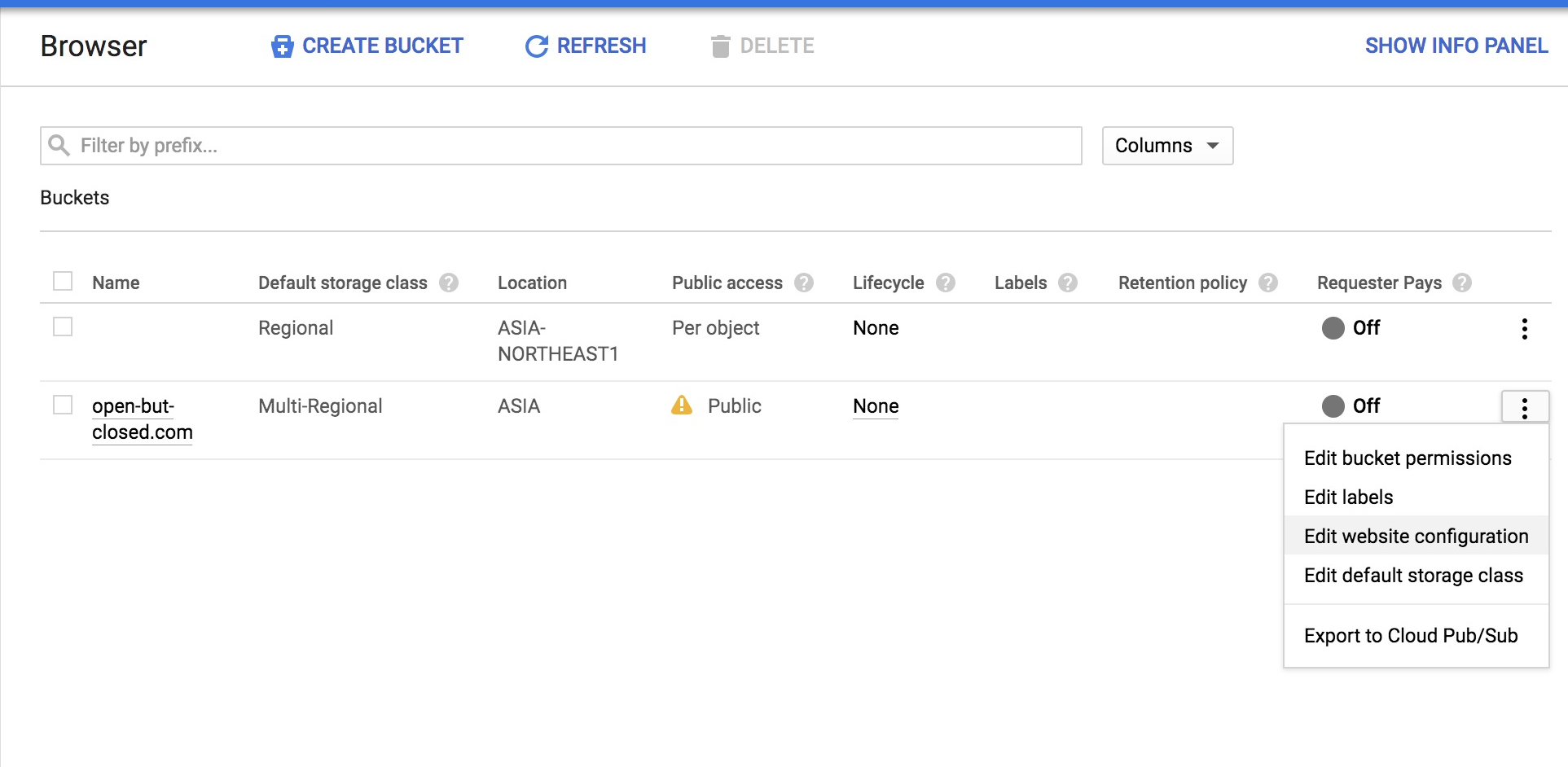
페이지별로 볼 수 있는 기본 파일을 변경하기 위해 버킷의 왼쪽 삼땡을 누르고 Edit website configuration을 클릭.

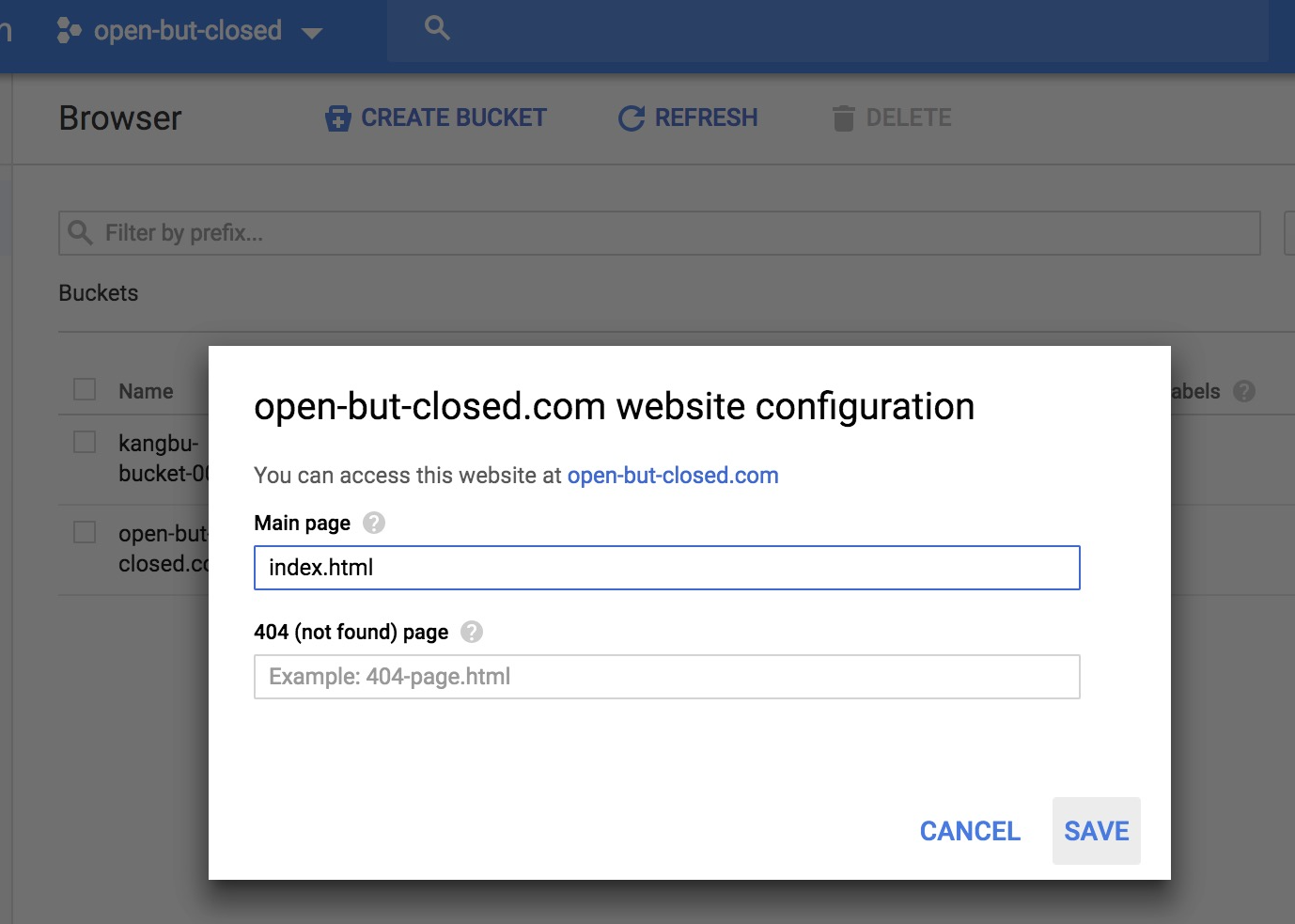
페이지별 기본 파일을 index.html로 적으면 끝.

¶접속 테스트
테스트용 index.html 파일을 만들어 내용을 대강 입력해본다.
<h1>Hello Bucket!</h1>

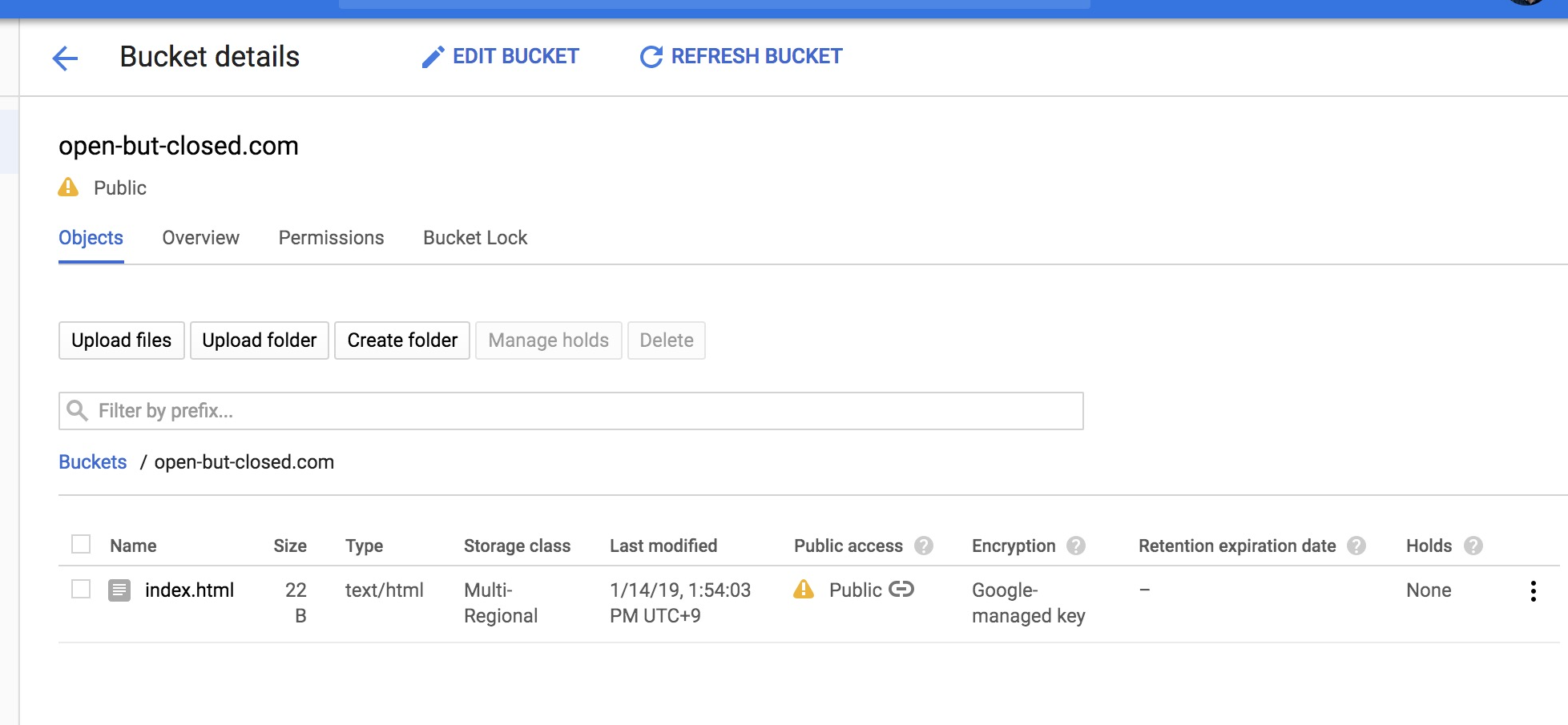
Upload files버튼을 눌러 대강 업로드.

도메인으로 접속해보면 해당 버킷의 페이지가 뙇 신난다

GCP에서 서비스 계정 키 생성
Local환경 → GCS환경으로 업로드를 자동화(배포라고 하는)하기 위해서는 인증이 필요하다. 보통 GCP에서 서비스 계정 키(service account key) 파일을 만들어서 사용하는 듯 하다. 자세한 내용은 여기를 참조해서 만들면 된다.
¶서비스 계정 키 생성
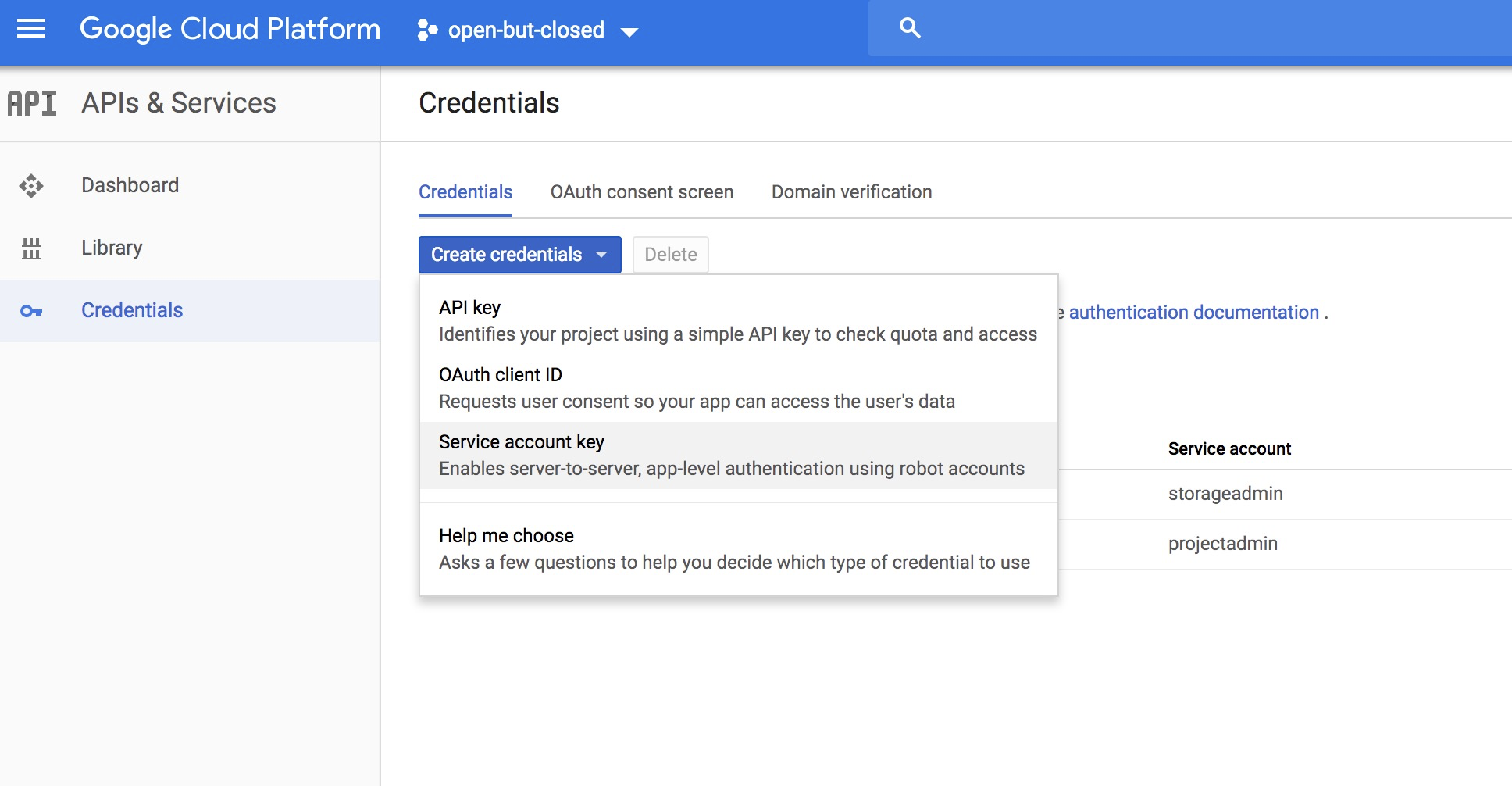
APIs & Services > Credentials > Credentials 에서 Create credentials > Service account key 를 선택하면 된다.

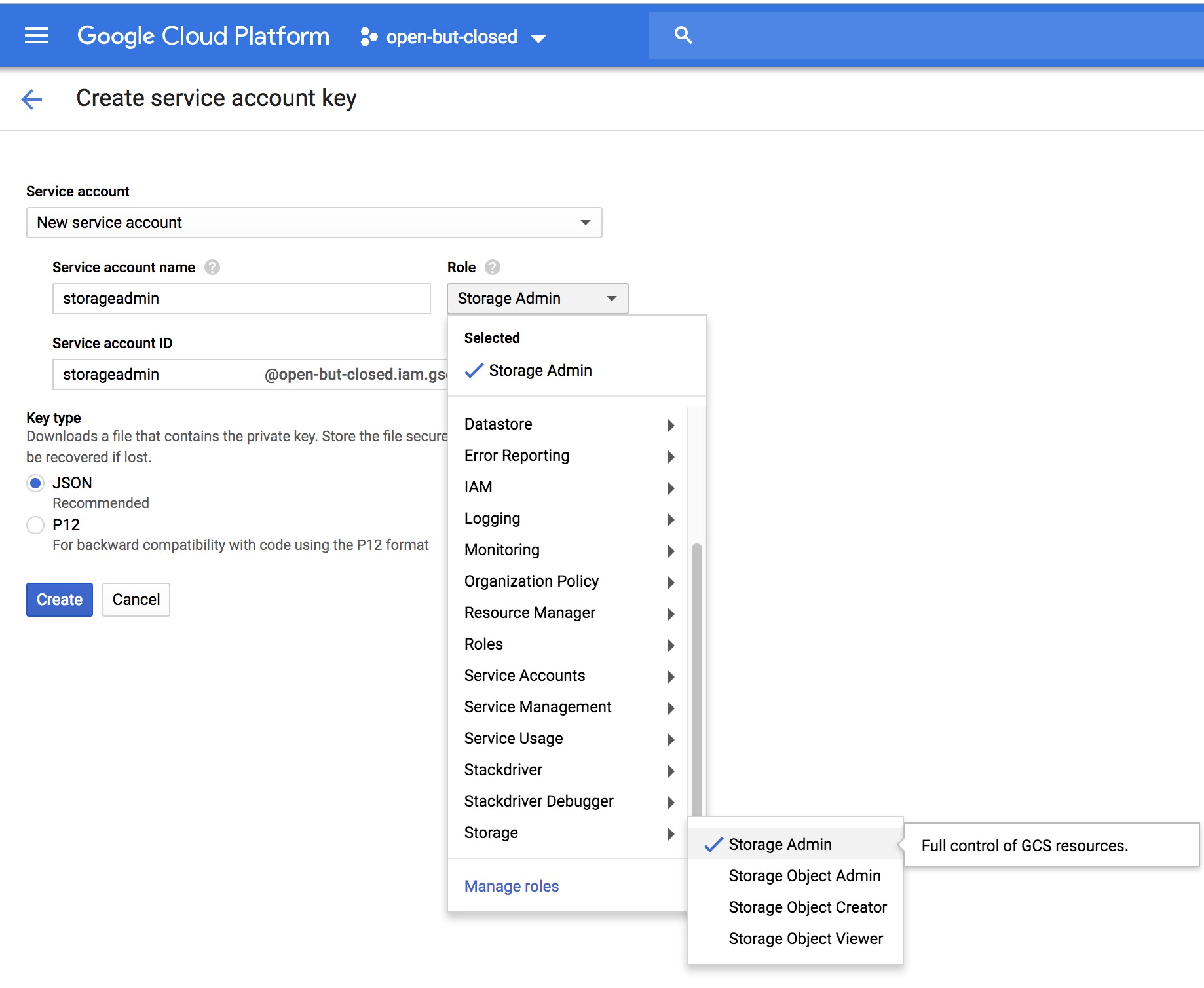
이름은 대강 짓고 Role을 Storage Admin으로 만들면 될 것 같다.

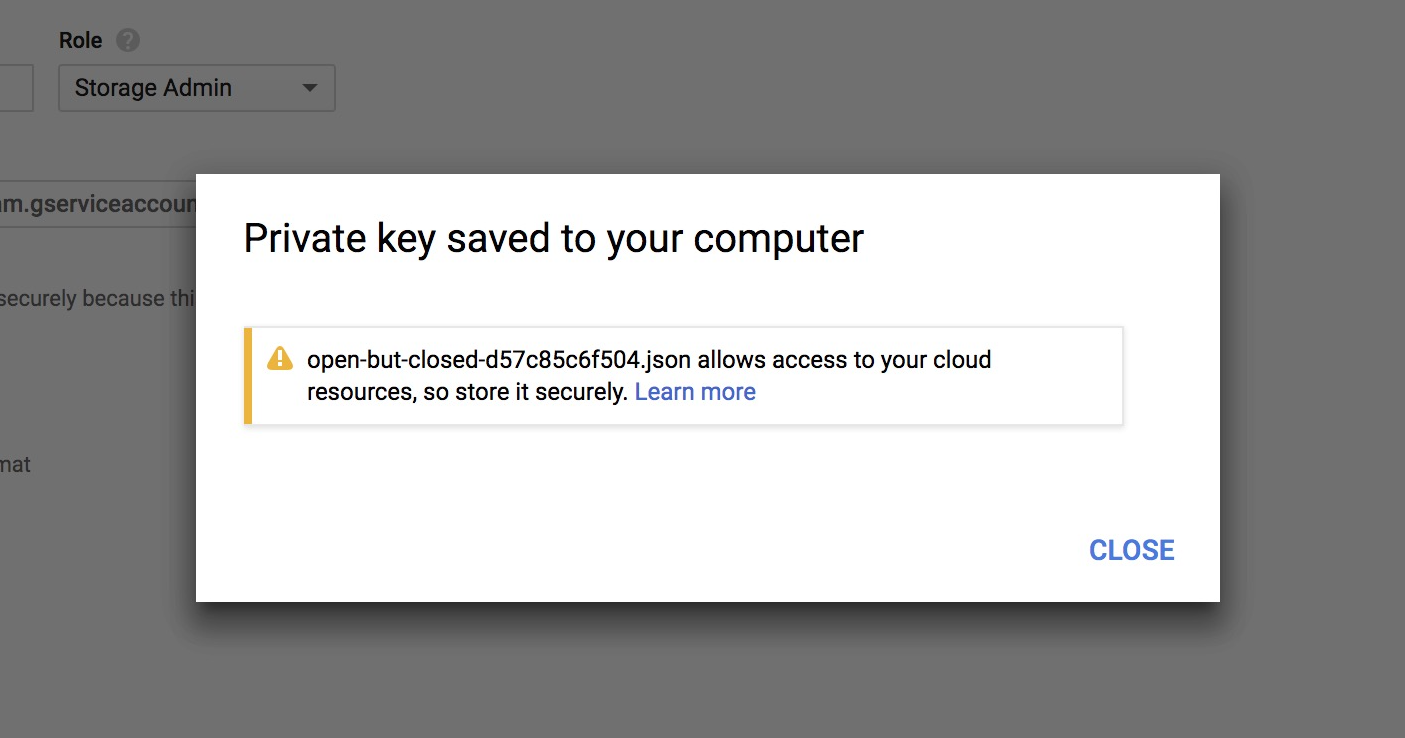
생성되는 .json파일을 적당한 위치(Hexo의 최상위 디렉토리)에 복사해 놓으면 된다.

¶환경변수 설정
계정 키 생성에 대한 페이지에 보면 GOOGLE_APPLICATION_CREDIENTIALS환경변수를 설정해 줘야 한다고 나온다.
$ export GOOGLE_APPLICATION_CREDENTIALS="/we/Sandbox/hexo/open-but-closed-d57c85c6f504.json"
Hexo에서 Deploy
Public 버킷이 만들어진 이후에, 어떻게든 파일을 올리면 서비스가 된다. 웹에서 올려도 되고 GCP에서 제공하는 툴을 이용해서 복사해도 된다. 하지만 개발자들은 주로 배포(deploy)라는걸 하는 것 같다. Hexo에서도 deploy 기능을 제공한다. Hexo 문서에 보면 다양한 배포 옵션(Git, Heroku, SFTP 등)에 대한 예시가 나오나, GCS에 대한 예시는 없다.
¶GCS Deploy 플러그인 설치
하지만 플러그인을 이미 만드신 분이 존재하셨다. 그냥 갖다 써보자. (해당 패키지는 Node 패키지라 npm을 이용해서 설치를 해야한다.노알못이라 이런 부분이 애매하게 어렵다.)
# git clone으로 복사
$ git clone https://github.com/bigcat/hexo-deployer-gcs.git
Cloning into 'hexo-deployer-gcs'...
...
# npm으로 설치
$ npm install hexo-deployer-gcs
npm WARN babel-eslint@10.0.1 requires a peer of eslint@>= 4.12.1 but none is installed. You must install peer dependencies yourself.
+ hexo-deployer-gcs@0.0.1
...
added 1 package from 1 contributor and audited 7633 packages in 6.003s
found 0 vulnerabilities
Hexo의 설정도 변경하자. 플러그인 페이지에서 나온 대로 Hexo의 설정 파일을 변경한다. 이때 keyFilename에는 위의 GCP service account key를 지정한다.
_config.yml 수정
# Deployment
## Docs: https://hexo.io/docs/deployment.html
deploy:
type: gcs
bucket: open-but-closed.com
projectId: open-but-closed
keyFilename: open-but-closed-d57c85c6f504.json
¶Deploy 수행 및 접속
hexo d로 배포해 본다.
$ hexo d
Loading gcs deployer plugin
INFO Deploying: gcs
INFO Deploy done: gcs
public/images/loading.gif uploaded to open-but-closed.com/images/loading.gif.
public/images/cc-by-nc.svg uploaded to open-but-closed.com/images/cc-by-nc.svg.
public/images/cc-by-nc-sa.svg uploaded to open-but-closed.com/images/cc-by-nc-sa.svg.
...
...
뭔가 작업이 진행되면서 두두두. 이런것을 보면 내가 뭔가 대단한 것을 이룬 느낌
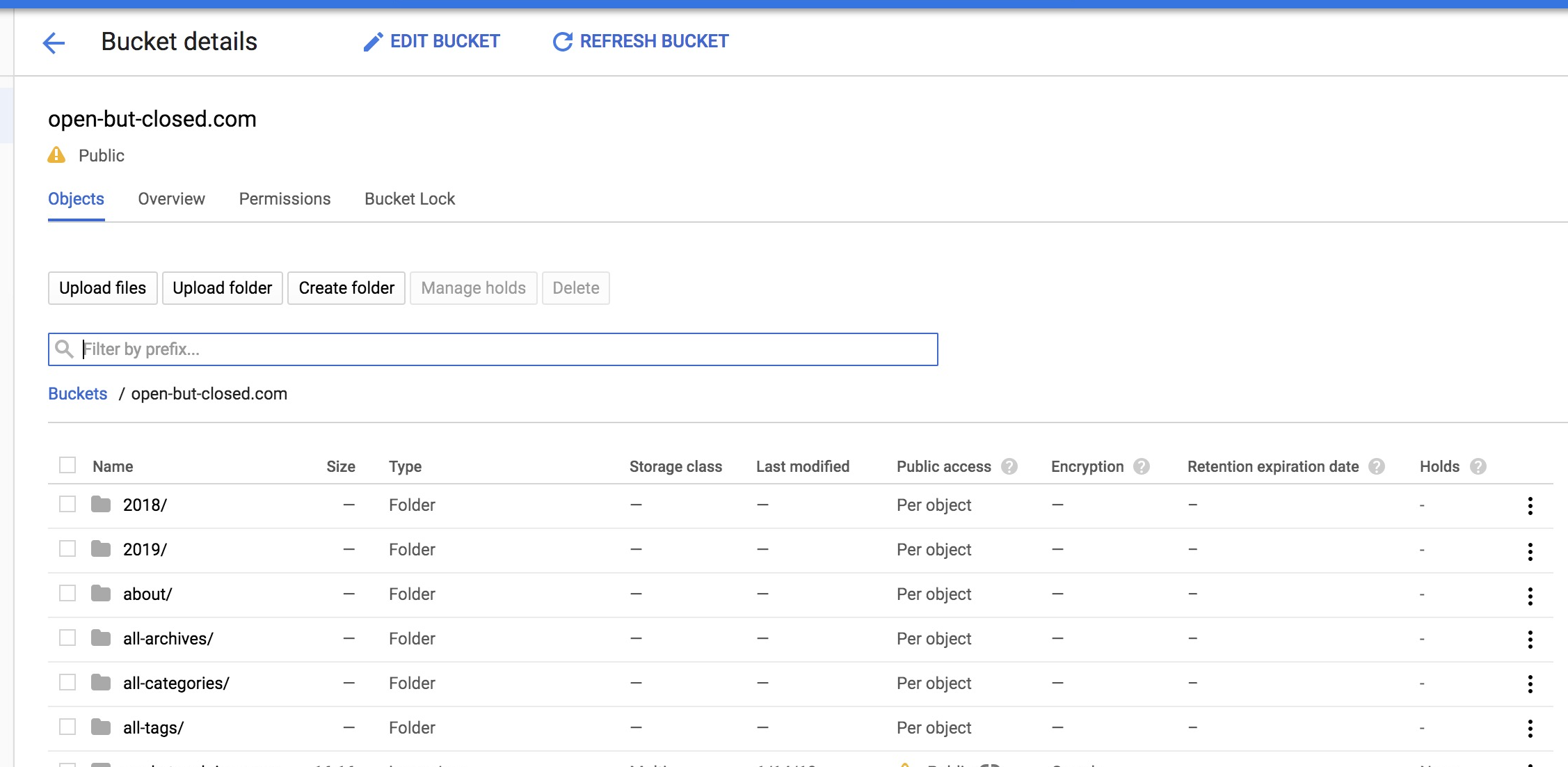
버킷을 살펴보면 파일들이 올라와있다.

도메인으로도 접속을 해보자.

이제 자주 글쓸일만 남았다.
