원격 개발의 꿈
개인적으로 원격 개발 환경을 구축하고 싶은 원대한 꿈이 있다. 어디서나 컴퓨터나 스마트폰으로 접속해서 모든 것을 한다는 그런…
그런 환경을 위해 이런 저런 곳을 찔러보다가 VS Code 에서도 원격 개발 환경을 지원하는 기능이 생겼다는 이야기를 들었다. 관련한 내용은 다음 링크에 있다.
Visual Studio Code: VS Code Remote Development
나의 경우 흔히 말하는 개발자가 아니라 개발, 소스관리, 배포 등에 대한 프로세스에 익숙하지 않다. 그래서 git같은 소스관리나 릴리즈, 배포 툴 보다는 아직 FTP같은 것이 익숙한 편.
그나마 "원격개발"이라고 부르는 정도는 맥의 forklift 어플리케이션등에서 제공하는 mount기능등을 사용해서 개발환경(맥)의 파일 시스템에 해당 서버의 폴더를 원격으로 연결하는 정도. 이렇게 하면 소스는 원격, 개발환경(env)과 수행 시 리소스는 로컬 시스템을 사용하게 된다.
VS Code Remote Development
찾아보니 이 기능이 나온지는 얼마 되지 않았다. 대략 2019년 5월 정도에 발표된 것 같다.
¶개념
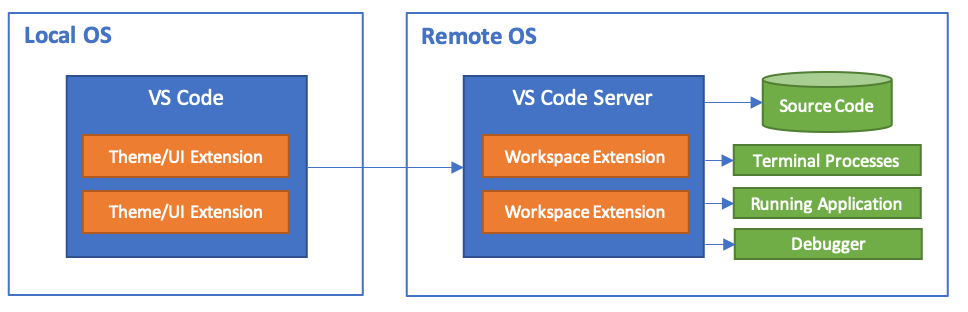
VS Code의 Remote Development 기능은 대상 서버에 접속해서 수정/수행을 할 수 있다. 기존 파일 시스템만 mount하는 개념과 다르게, 개발환경도 서버이고, 실행도 서버에서 수행된다. 말그대로 터미널로 서버에 접속해서 서버에서 수행하는 것과 다르지 않다.

¶세 가지 원격 접속 대상
- Remote - SSH : SSH 접속방식을 통해 Linux 서버에 접속하는 것.
- Remote - Containers : Docker의 컨테이너 내부의 Linux 서버에 접속하는 것. 원격 도커는 아니고 로컬에 도커가 있을 경우 도커를 통해? 접속하는 것 같다.
- Remote - WSL : WSL(Windows Subsystem for Linux)에 접속하는 것. 윈도우의 WSL의 경우 아직도 혼란스럽지만 이 기능을 사용하면 마치 분리된 리눅스 서버에서 빠른 response로 작업하는 느낌을 낼 수 있지 않을까.
개인적으로는 SSH 방식의 접속이 가장 유용하지 않을까 하는 생각이다.
¶준비사항
SSH환경 : (나의 경우 Mac이므로SSH프로그램은 기본적으로 셋업 되어 있고, 추가적으로 접속 설정(private/public key등록 등)을 해 놓은 상태이다.- VS Code : 초기에는 VS Code의 beta버전 격인 VS Code Insider에서만 되는 듯 했는데, 현재는 VS Code (Stable release)에서도 작동이 됨을 확인했다.
¶Extension 설치
-
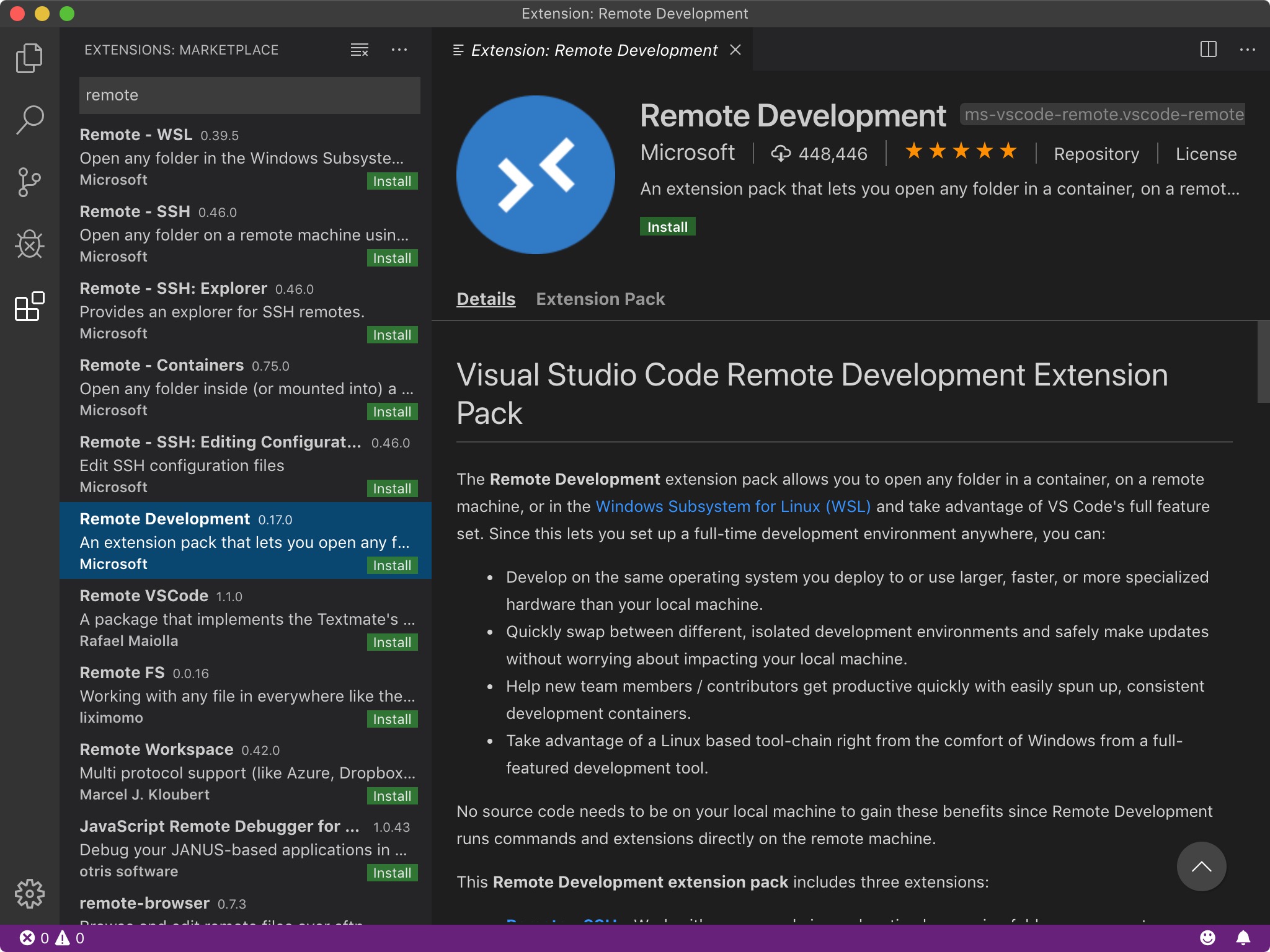
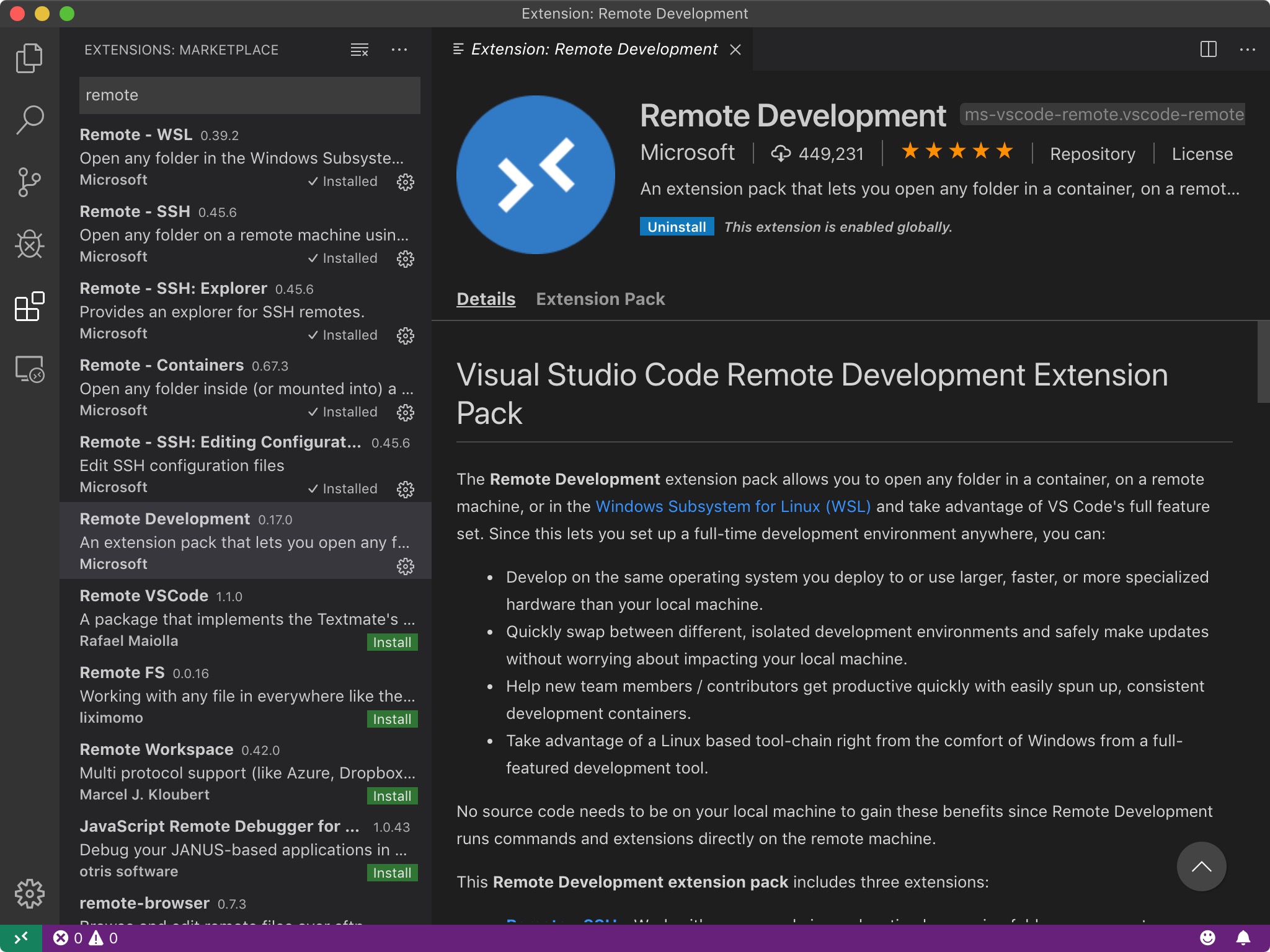
VS Code의 extension에서
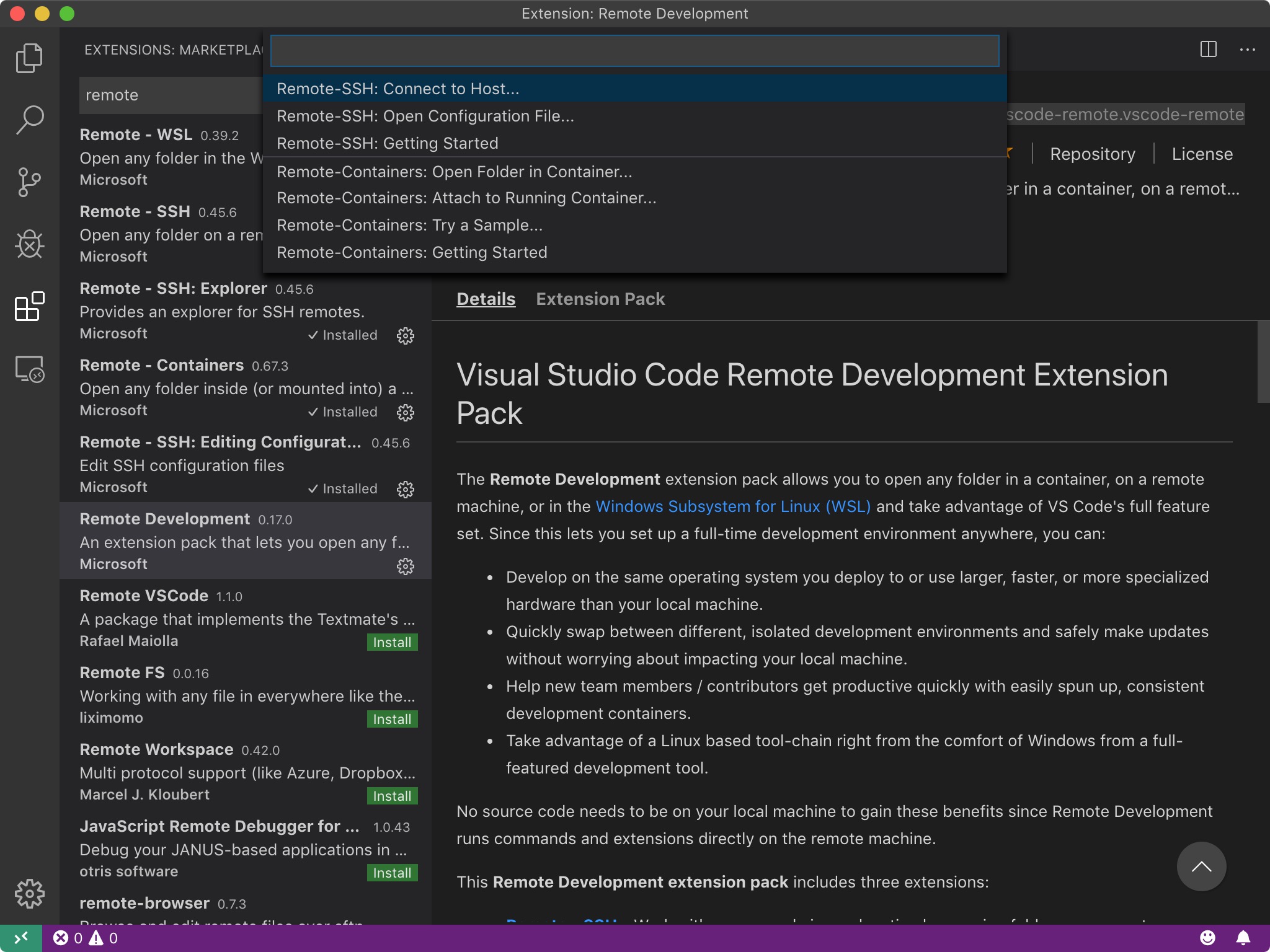
Remote Development팩을 설치한다. 여기엔Remote-WSL,Remote-SSH,Remote-Containers팩이 모두 포함되어 있다.
누르는 순간 설치완료

-
접속은 왼쪽 아래
><모양을 클릭하면 대상 서버가 뜬다.

-
여기서
Remote-SSH: Connect to Host...를 선택하면, 다음과 같이 접속 가능한 서버가… 나온다?
-
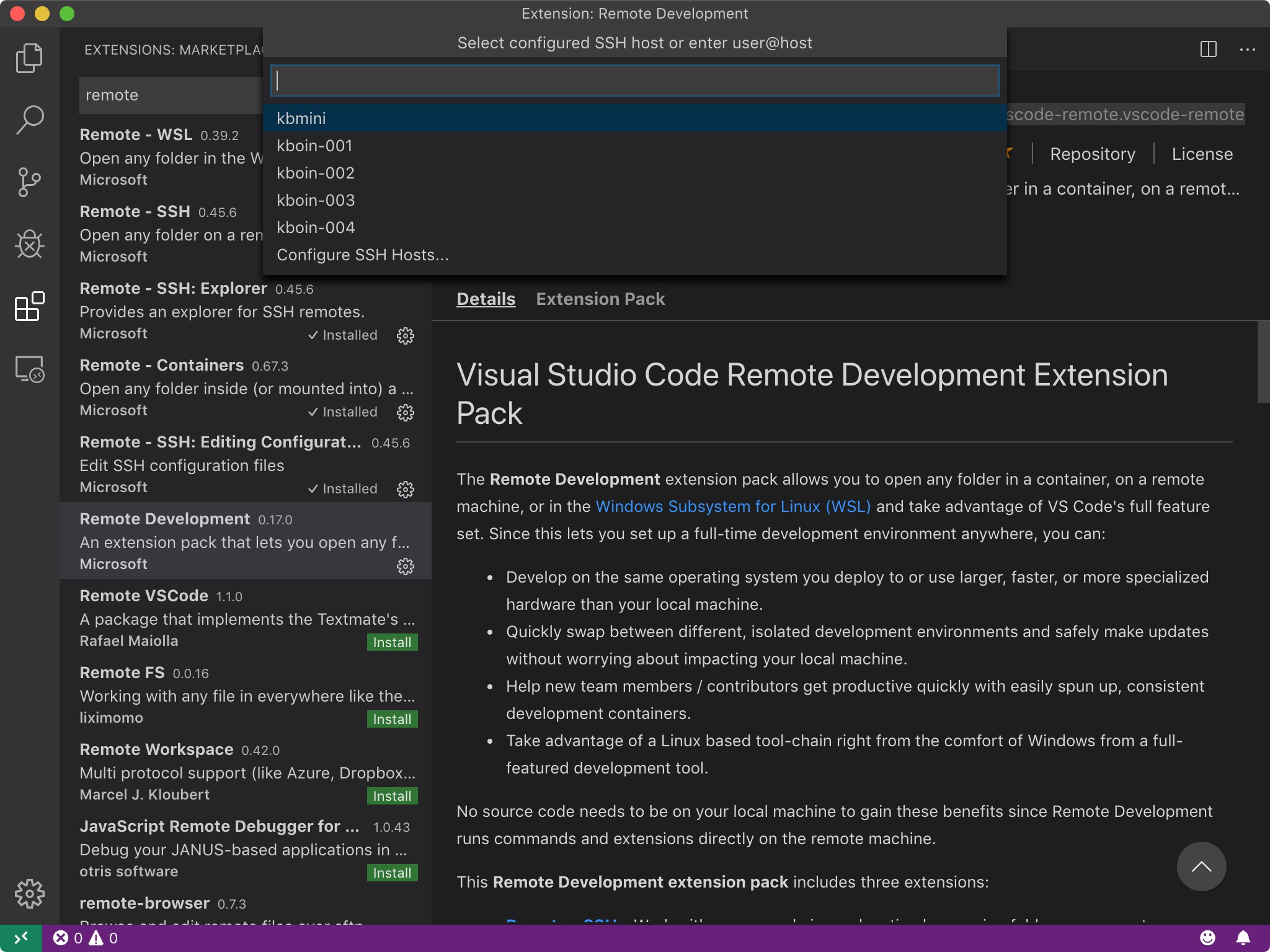
하… 이렇게 나오는 이유는 이미 로컬에
SSH관련 환경이 셋업 되어 있었기 때문이다. 사실 대부분 SSH 관련 셋업 (private/public key-pair)에서 비슷한 내용을 다루게 되는데, 반대로 말하면SSH관련 셋업은 한번만 익히면 다른 모든 곳에서 사용할 수 있게 된다. 나의 경우도 접속 가능한 SSH 대상을 이미~/.ssh/config에 셋업해 놓았기 때문에, 로컬에서 접속 대상이 되는 모든SSH host이름들이 목록으로 뜨는 것이다.
¶접속
-
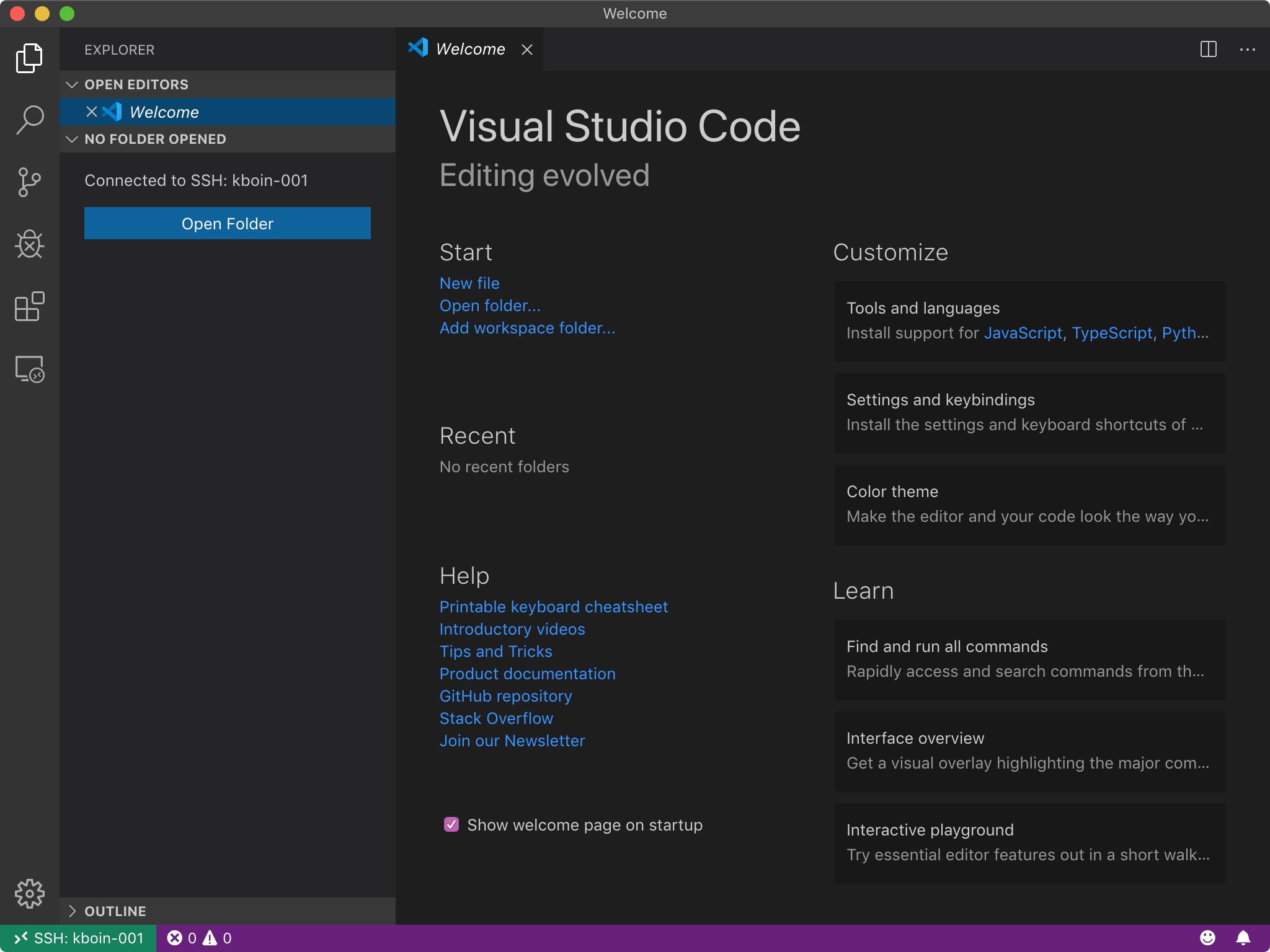
kboin-001이라는SSH호스트 명으로 접속을 했다.
접속이 되었고… 속도는… 인터넷 따르겠지만, 기존
SSH나SFTP를 생각하면 크게 느려질 일은 없을 것 같다. (GUI환경이 아니기에) -
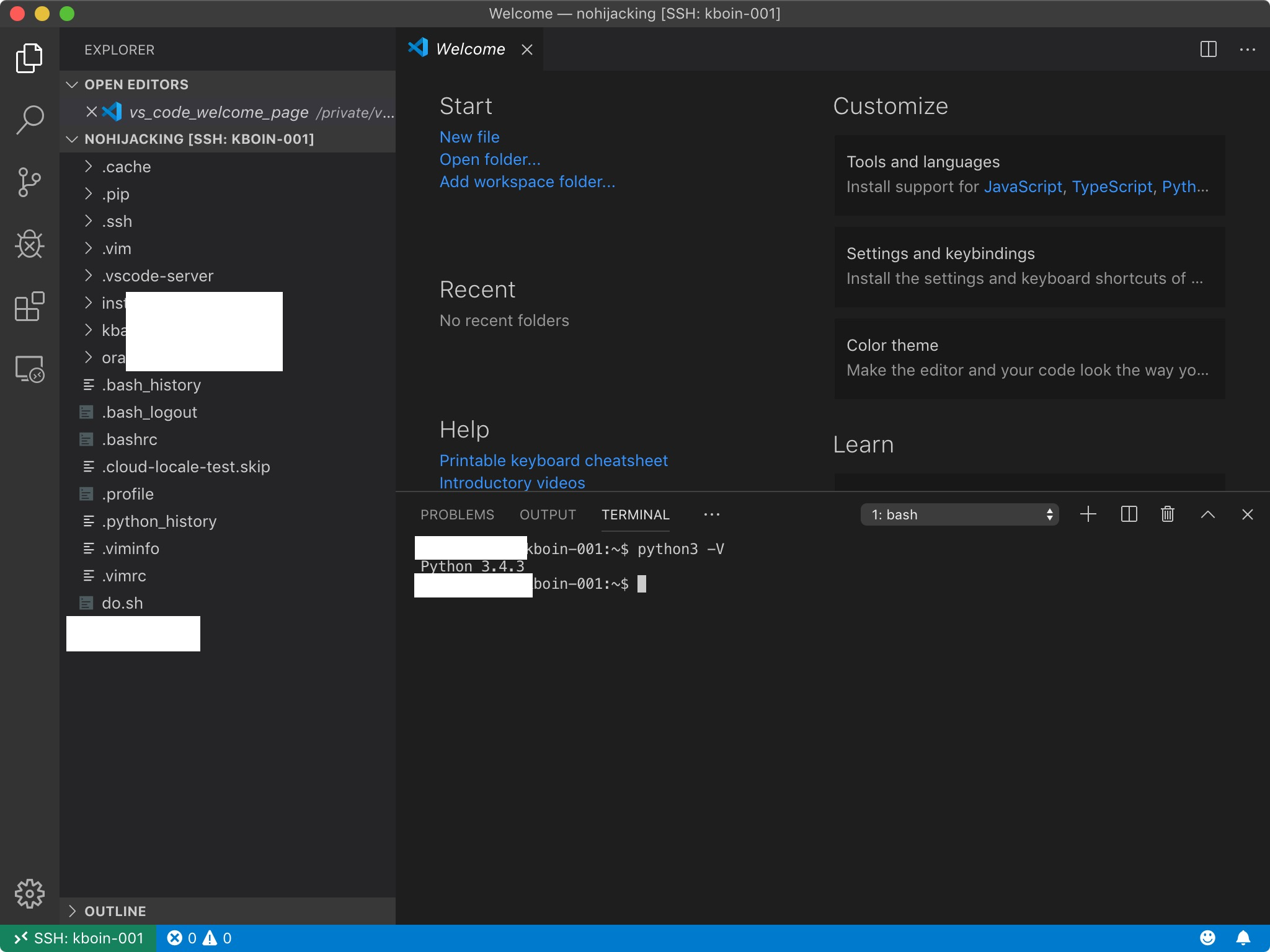
Remote 서버의 작업 폴더를 선택하면 준비 완료.
New Terminal로 터미널을 새로 호출하면 해당 서버의 터미널 프롬프트가 뜬다.
¶참고사항
-
접속 대상은 Linux이다. 안타깝게도 Mac에는 접속되지 않는다.
외부의 맥북으로 집의 맥미니에 연결해서 작업은 불가능. WSL의 경우 Linux이고, Remote - Containers역시 Linux 컨테이너로 한정되어 있다.Remote SSH Host: A running SSH server on:
- x86_64 Debian 8+, Ubuntu 16.04+, CentOS / RHEL 7+.
- ARMv7l (AArch32) Raspbian Stretch/9+ (32-bit).
- Experimental (VS Code Insiders only): ARMv8l (AArch64) Ubuntu 18.04+ (64-bit).Containers: x86_64 Debian 8+, Ubuntu 16.04+, CentOS / RHEL 7+, Alpine Linux based containers.
-
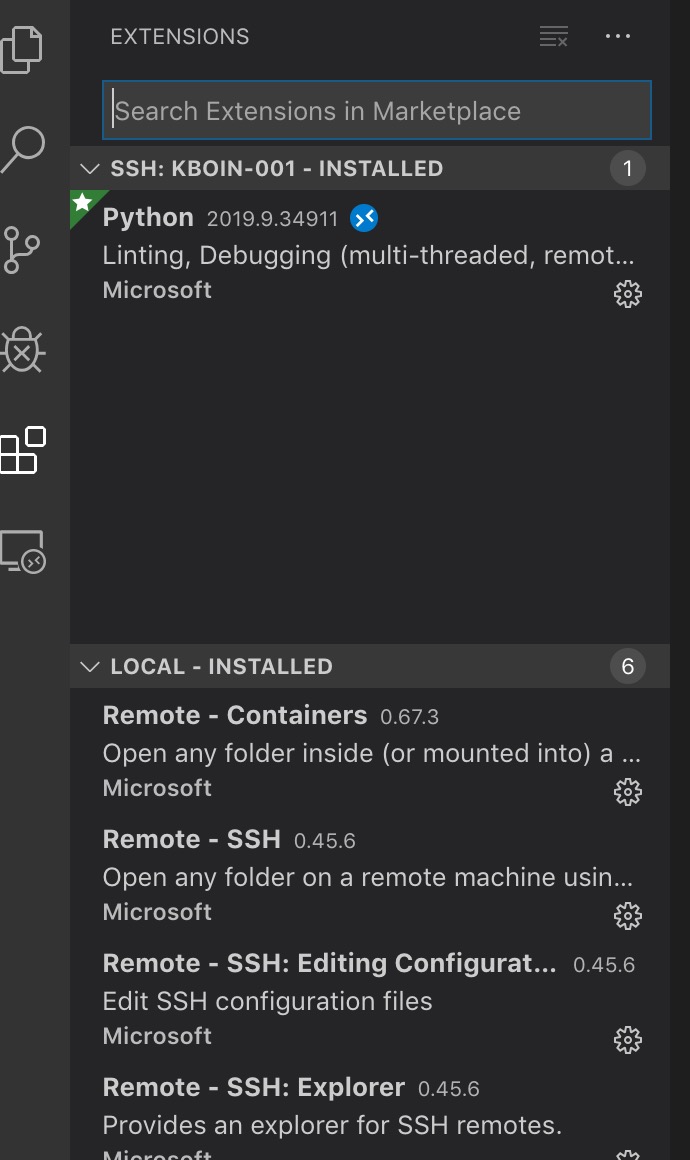
VS Code의 extension과 Server용 extension이 있다. 예를들어 소스 코드를 잘 보여주는
Styler같은 extension 경우 로컬에 설치되고, lint나 debug를 위한Pythonextension의 경우 서버에 설치된다. 이때 서버에 설치되는 경로는~/.vscode-server디렉토리에 설치된다. 마찬가지로 해당 디렉토리를 삭제함으로 관련 extension을 삭제할 수 있다.
-
서버에
git이 있을 경우 서버쪽에도 동일한git환경을 설정할 수 있는 듯 하다.
활용
이런 식의 개발환경이라면 다음의 특징이 있을 것 같다.
- 로컬 개발환경의 셋업이 필요 없을 수 있다. 개발 환경이 여럿일 경우 각각의 개발 환경을 맞추기 보다는 서버쪽 개발환경으로 일원화 할 수 있을 것 같다. 예를들어 집의 노트북, 집의 데스크톱, 집의 맥북에 대한 환경을 하나로 맞추는 식 말이다.
- 수행은 서버에서 수행된다. 로컬의 자원이 낮고 서버의 자원이 빠방할 때 유리할 것 같다. 클라우드의 인스턴스를 순간적으로 띄워서 작업하는 식도 가능하긴 하지 않을까.
- 결론적으로 원격 작업으로 하기에 유리할 듯 하다. 자세한건 더 써봐야 알 것 같음.
